应用脚手架创建一个React项目
2024-09-22 23:28:16
安装脚手架,这里会自动安装到你的nodejs里面
npm install create-react-app -g

进入创建目录

我这里创建一个为 react03的项目,等待下载。。。。。
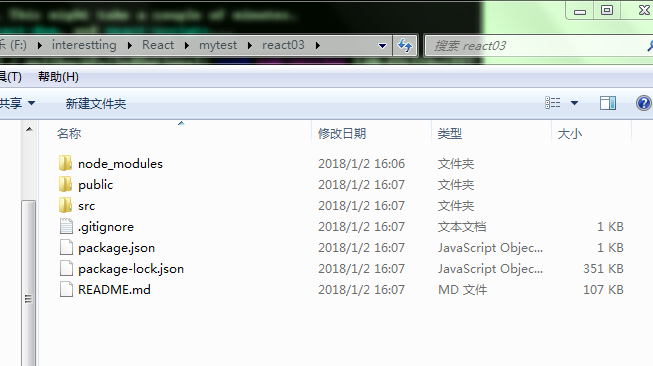
create-react-app react03

创建成功后是这样的

进入项目目录,启动热加载
npm start

成功之后长这样的

总共两条语句而已,怎么样,很容易对不对?
最新文章
- 【读书笔记】iOS网络-负载
- JAVA List<> 合并去重
- 【学+原】CSS3的2D动画 ——仿NOMOS手表
- JS字符串
- asp.net运算符之逻辑运算符以及其他运算符
- 让你在DOS中任意切换目录
- java api例子网站
- iOS之Nib和Xib以及storyboard(故事版)
- Spring-shiro源码陶冶-DefaultFilter
- Java基础 -- 深入理解迭代器
- 高级Java面试总结2
- Linux命令(十)打包压缩、软件安装
- Expm 2_1 k-路合并操作问题
- Python制作回合制手游外挂简单教程(上)
- artDialog学习之旅(一)
- python进阶之魔法函数
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
- GLSL in ShaderLab
- python2 对URL编码进行编译
- 类数组对象:arguments