在Vue中关闭Eslint 的方法
2024-10-14 00:59:21
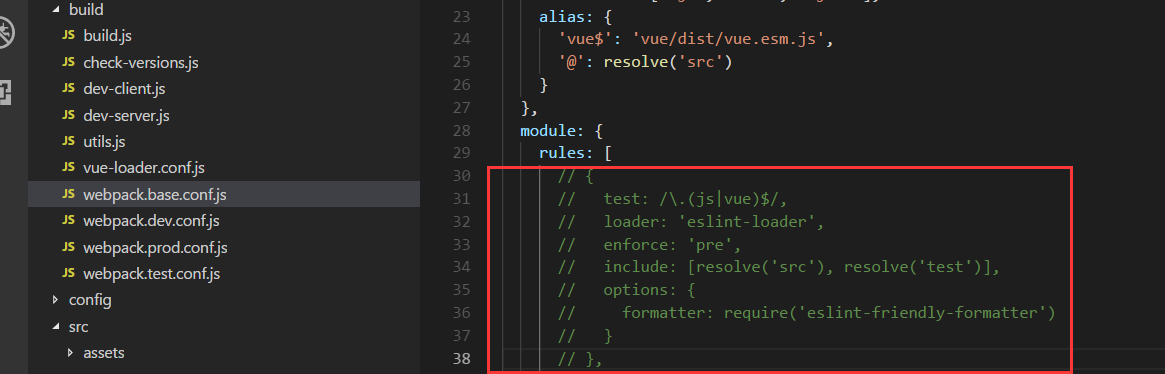
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js
将这些代码注释掉,
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
}
如图:

然后重启 npm run dev 即可
最新文章
- 2015年ACM沈阳网络赛(准备做掉4道:)
- Return Largest Numbers in Arrays
- 《锋利的jQuery》(第2版)读书笔记4
- win2008 强制删除故障集群配置
- SDRAM操作原理分析
- Mysql存储过程查询结果赋值到变量的方法
- EPANET中的哈希文件——hash.c
- 在Visual Studio 2015中运行OPENGL
- [CSS]background背景
- [PWA] 16. Clean IDB
- iOS开发之Quartz2D详解
- github进行修改
- python学习day3
- DBSCAN(Density-based spatial clustering of applications with noise)
- Loadrunner 运行场景时:missing newline in XXX.dat 错误解决
- c#--foreach遍历的用法与split的用法
- linux虚拟机网络配制方法及遇到问题的解决方法
- KB奇遇记(10):终章
- Flask從入門到入土(五)——Flask与数据库
- Hibernate(一):安装hibernate插件到eclipse环境