requireJS的优化工具 ---- r.js
requireJS是javascript的模块加载器,是基于AMD规范实现的。
r.js是其提供的对模块进行打包和构建的一个工具
下载 r.js
创建r.js 的配置文件 build.js
build.js
({
baseUrl: './js/pages', //相对于appDir,代表要查找js文件的起始文件夹,下文所有文件路径的定义都是基于这个baseUrl的
appDir: './', //项目根目录
dir: './outdir', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
/* 有了dir,就不能使用out配置项了,你在编译时它有非常明确的提示 */
/*"appDir" is not compatible with "out". Use "dir" instead. appDir is used to copy whole projects, where "out" with "baseUrl" is used to just optimize to one file.*/
/*"appDir" 和 "out"是不兼容的,需要用"dir"代替, "appDir"是用来拷贝整个项目的,"out"和"baseUrl"仅是用来优化一个文件的*/
modules: [
//要优化的模块 —— 里面的配置项即各页面的 相对baseUrl路径的 省略后缀“.js”的 入口文件(入口文件 ---- 即加载页面时引入require.js的script标签上data-main属性所指定的文件)
//该属性必不可少,因为一个程序至少需要有一个入口
{ name:'main'},
{ name:'index'}
],
out: 'index-build.js', //输出文件名
name:'main',
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //正则匹配过滤文件,匹配到的文件将不会被输出到输出目录去,这里过滤掉的是 r.js、build.js、*.scss三类文件
optimizeCss: 'standard',
removeCombined: true, //如果为true,优化器将从输出目录中删除已合并的文件
paths: { //各模块相对baseUrl的路径,直接从require.config的path配置中烤取即可
"underscore": "../libs/underscore/underscore-min",
"backbone": "../libs/backbone/backbone-min",
},
shim:{// 配置不符合AMD规范的模块,直接从require.config的shim配置中烤取即可
"underscore": {
exports: "_"
},
"backbone": {
deps: ["underscore", "jquery"],
exports: "Backbone"
},
}
})
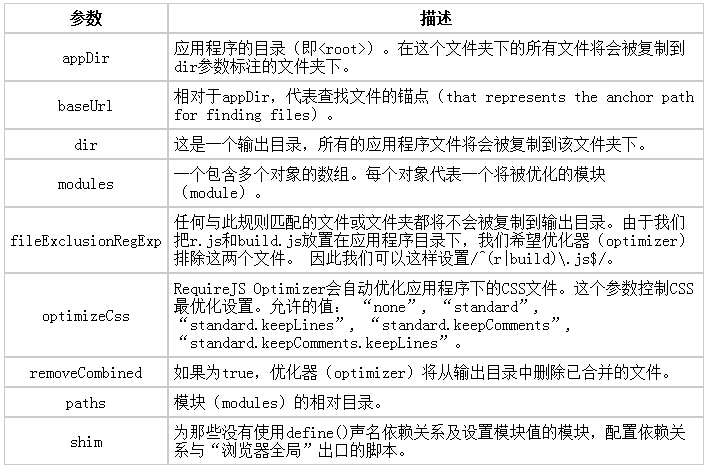
常用的build.js的参数属性解释:

r.js把各页面所需要用到的脚本全部都整合到各自的入口文件(一个或多个js)中去,从而减少了对服务器的请求。
mainConfigFile:'common.js' //多页面复杂工程的多个入库文件的统一的 require.config 的配置放置文件,相对baseUrl的路径
由于多页面工程需要多个入库文件,此时就会出现相同的 require config 的在一个工程下配置多次的问题,为了避免这种问题,可以将多个入库文件的相同config提出到一个js文件中,进行统一配置,
并且就会用到build.js的mainConfigFile参数来对其进行重新定义模块
baseUrl
---- 必不可少项,将要打包的所有文件的相对公共路径
appDir,dir,modules
---- 当一个程序有多个入口文件的时候
---- 将相应文件打包至配置的dir目录中
---- 各页面的入口文件不用改变,还是相应的入口文件即可
out,name
---- 当程序只有一个入口文件的时候
---- 将要打包的所有文件压缩到配置的out文件中
---- 项目入口index.html页面的入口文件需改为out的位置文件
实例可参考:https://github.com/requirejs/example-multipage-shim
一篇通俗易懂的r.js打包应用简例:http://www.tuicool.com/articles/iYNJbqZ
http://www.cnblogs.com/vajoy/p/3920163.html#!/follow
http://requirejs.org/docs/start.html
最新文章
- 《大道至简》第一章读后感--JAVA语言伪代码形式
- 图像处理之泛洪填充算法(Flood Fill Algorithm)
- Gulp的安装
- UITextField限制字数的方法
- 基于wke封装的duilib的webkit浏览器控件,可以c++与js互交,源码及demo下载地址
- OI中神奇的神器fillchar
- easy_painting
- Python Tutorial 学习(二)--Using the Python Interpreter
- onfocus在火狐、ie10浏览器失效解决方法方法
- redis参数配置说明
- js文件上传原理(form表单 ,FormData + XHR2 + FileReader + canvas)
- IP通信基础学习第七周(下)
- DIYer最担心的事来了!CPU降价彻底无望
- 春夏秋冬又一春之Redis持久化
- Python异常处理回顾与总结
- 使用apache的poi实现导入导出excel
- 磁条卡,IC卡,ID卡,信用卡芯片卡,信用卡磁条卡 等等的区别
- Java虚拟机学习 - 对象引用强度 ( 8 )
- sprint1_11.15燃尽图(第二天)
- Raspberry Pi 3 安装 Lazarus 1.6.2(2017-02-09更新)