VUE打包发布后无法访问js、css资源
2024-08-29 01:35:30
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js、css均报错404;
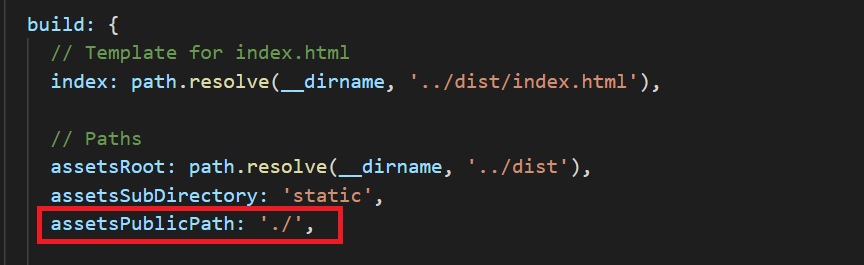
首先在config的index.js文件中,将assetsPublicPath修改为'./',如下图;

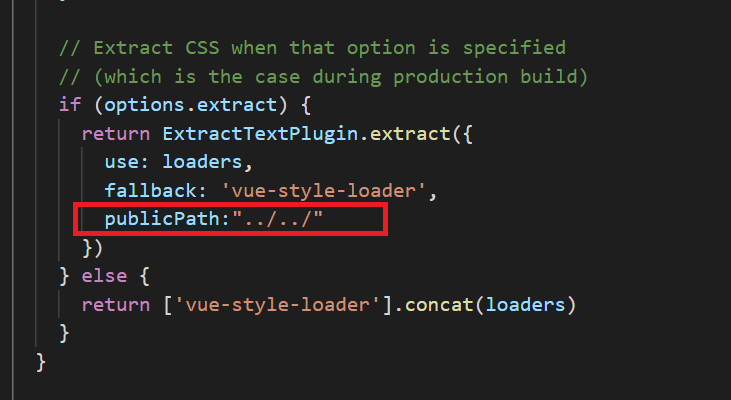
然而打包发布后发现放在assets文件夹中的图片资源又报404,观察那个路径,发现多了一层statics/css/img的路径,我们要找到build文件中的utils.js,在如下所示地方新增一条publicPath为'../../';

重新打包发布,正常运行!
最新文章
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
- 手动安装 atom 扩展包 packages
- JS弹出窗口代码大全(详细整理)
- Div 自适应屏幕大小
- [GRYZ]寒假模拟赛
- homework-06-C++11
- SQL Server数据的导入导出
- Web开发 < base target>
- 更加详细的Log4net的配置
- js引用类型姿势
- 我理解的session和cookie
- 内联函数 inline 漫谈
- 内核对象kobject和sysfs(3)——kobj分析
- 设计模式学习之“观察者模式” [C#]
- Maven Install指令构建时出现找不到符号
- 解决mariadb grant ERROR 1045 (28000): Access denied for user
- C#图解教程 第十四章 事件
- angulajs_删除功能
- UGUI小技巧之Text随文本内容自动变化大小
- [LeetCode] 56 - Merge Intervals 合并区间