Flask实战第55天:cms轮播图上传到七牛功能完成
2024-08-28 09:45:56

登录七牛云,进入“对象存储”, 新建存储空间(Bucket),
我创建的空间命名为flask-bbs
创建完Bucket,七牛会给我们提供一个测试域名,生产环境中,我们需要绑定自己的域名
在个人面板中进去密钥管理,获取AccessKey/SecretKey
安装七牛python SKD
pip install qiniu
后端需要根据认证信息传递token给前端,编辑common.view.py
from flask import jsonify
import qiniu
... @bp.route('/uptoken/')
def uptoken():
access_key = '8A9ledAc13rRahJb74VuMUTCMvEIORp36XP5-_Zr'
secret_key = 'bDYTou2LULvSbj8lb-ouUvYXrHOSndKMa2oPmhJE'
q = qiniu.Auth(access_key, secret_key) bucket = 'flask-bbs'
token = q.upload_token(bucket)
return jsonify({'uptoken': token})
前端需要用到js版的jdk,编辑cms_banners.html,引入以下3个js
<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
在static/common/js下新建bbsqiniu.js,对jdk 进行一层封装,使用起来更方便
'use strict';
var bbsqiniu = {
'setUp': function(args) {
var domain = args['domain'];
var params = {
browse_button:args['browse_btn'],
runtimes: 'html5,flash,html4', //上传模式,依次退化
max_file_size: '500mb', //文件最大允许的尺寸
dragdrop: false, //是否开启拖拽上传
chunk_size: '4mb', //分块上传时,每片的大小
uptoken_url: args['uptoken_url'], //ajax请求token的url
domain: domain, //图片下载时候的域名
get_new_uptoken: false, //是否每次上传文件都要从业务服务器获取token
auto_start: true, //如果设置了true,只要选择了图片,就会自动上传
unique_names: true,
multi_selection: false,
filters: {
mime_types :[
{title:'Image files',extensions: 'jpg,gif,png'},
{title:'Video files',extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4'}
]
},
log_level: 5, //log级别
init: {
'FileUploaded': function(up,file,info) {
if(args['success']){
var success = args['success'];
file.name = domain + file.target_name;
success(up,file,info);
}
},
'Error': function(up,err,errTip) {
if(args['error']){
var error = args['error'];
error(up,err,errTip);
}
},
'UploadProgress': function (up,file) {
if(args['progress']){
args['progress'](up,file);
}
},
'FilesAdded': function (up,files) {
if(args['fileadded']){
args['fileadded'](up,files);
}
},
'UploadComplete': function () {
if(args['complete']){
args['complete']();
}
}
}
};
// 把args中的参数放到params中去
for(var key in args){
params[key] = args[key];
}
var uploader = Qiniu.uploader(params);
return uploader;
}
};
bbsqiniu.js
cms_banners.html中此js
<script src="{{ url_for('static', filename='common/js/bbsqiniu.js') }}"></script>
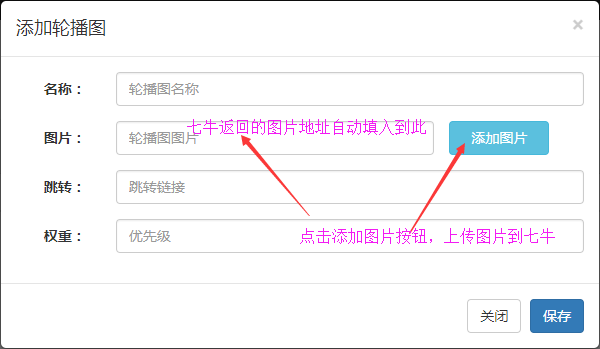
然后编辑banners.js, 对"添加图片" 这个按钮进行操作
$(function () {
bbsqiniu.setUp({
'domain': 'http://sei5g2ne0.bkt.clouddn.com/', //七牛的域名
'browse_btn': 'upload-btn', //按钮的id
'uptoken_url': '/c/uptoken/', //后端的url获取token
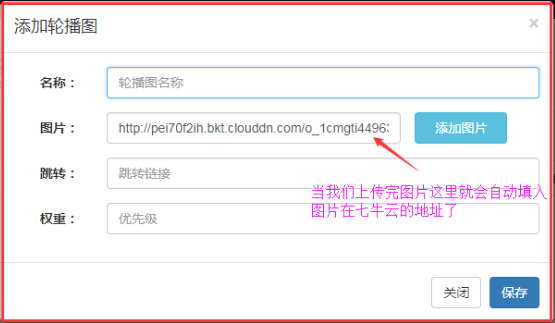
'success': function (up,file,info) {
var imageInput = $("input[name='image_url']");
imageInput.val(file.name); //把图片的完整地址填入到表单中
}
});
});

现在我们添加四张轮播图

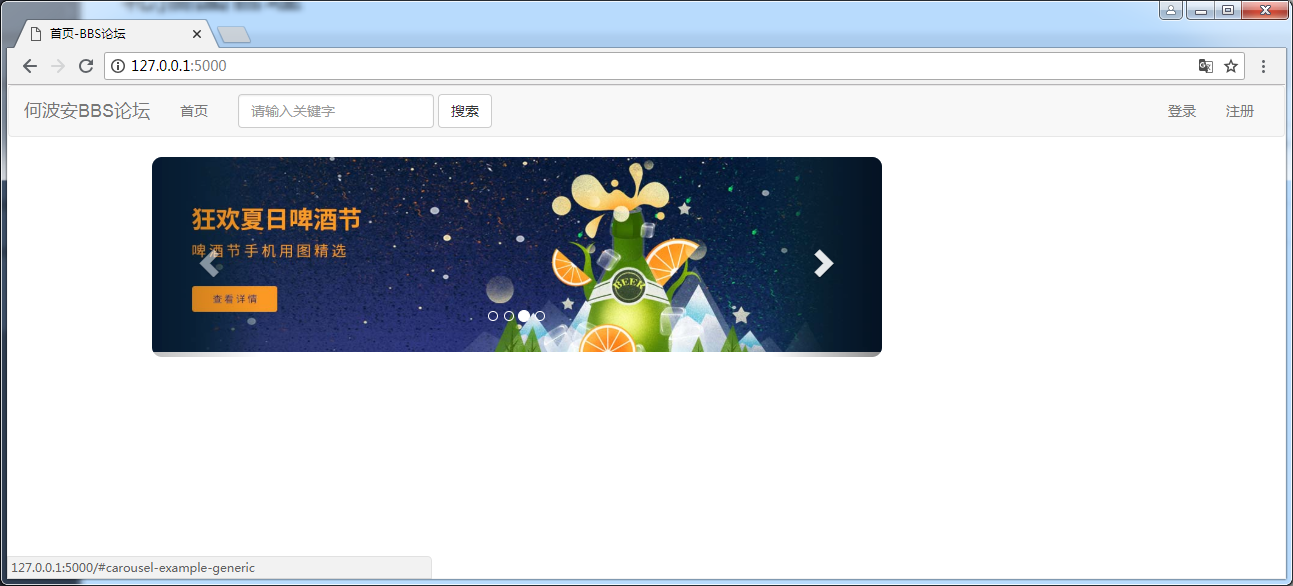
这样利用七牛存储图片就完成了
编辑front.views.py
from apps.models import BannerModel
... @bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).all()
context = {
'banners': banners
}
return render_template('front/front_index.html', **context)
编辑front_index.html
<!-- 轮播图 -->
<div class="carousel-inner" role="listbox"> {% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}">
<img src="{{ banner.image_url }}" alt="...">
</a>
</div>
{% endfor %}
</div>

最新文章
- smartgit document Rebase
- FlatBuffers要点
- java EE 学习
- javascript操作json方法
- leetcode Roman to Integer python
- 4、Web应用程序中的安全向量 -- over-posting(重复提交)
- ural1028 Stars
- Angular - - angular.element
- python爬虫登录
- redis数据库安装 redis持久化及主从复制
- javaweb web.xml文件详解
- Orders matters: seq2seq for set 实验
- [CC-LONCYC]Lonely Cycles
- excel 获取提取数字
- vue-webpack项目自动打包压缩成zip文件批处理
- [Android]Java中点击事件的四种写法
- kafka入门(2)- 环境部署
- CCTableView(一)
- JS获取URL中参数值(QueryString)的4种方法分享
- python(三):函数