ajax post data 获取不到数据,注意content-type的设置post/get
2024-09-26 00:31:57
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
$.ajax({
url: "/yuanjin/jianxiang",
//contentType: "application/json; charset=utf-8",
data: { username: username, cardnumber: cardnumber },
type: "post",
dataType: 'json',
success: function (data) {
$.each(data, function (commentIndex, comment) {
});
$('#resText').html("");
}
});
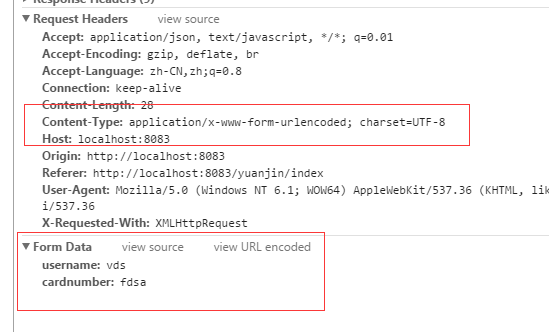
这时,在谷歌浏览器里看header是这样的:

这种情况下,后台通过Request.Form[""]可以获取到值
而添加contentType后
$.ajax({
url: "/yuanjin/jianxiang",
contentType: "application/json; charset=utf-8",
data: { username: username, cardnumber: cardnumber },
type: "post",
dataType: 'json',
success: function (data) {
$.each(data, function (commentIndex, comment) {
});
$('#resText').html("");
}
});
这时,在谷歌浏览器里看header是这样的:

这样的话,后台通过Request.Form[""]就获取不到了。
因此不要随意设置Content-Type的值
最新文章
- js如何求一组数中的极值
- could not build module 'XXXXXXXX'或者error: expected identifier or '(' 。一堆奇怪的错误————错误根源
- 七个高效的文本编辑习惯(以Vim为例)
- iOS通用的MVC模式项目框架MobileProject
- POJ 3345 Bribing FIPA 树形DP
- MongoDB学习笔记——聚合操作之group,distinct,count
- Android PermissionChecker 权限全面详细分析和解决方案
- 【转】Entity Framework技术导游系列开篇与热身
- Smarty中{literal}的使用详解
- 自定义视图控制器切换(iOS)
- gulp工作流
- Python 2.7.3 Time与DateTime格式化
- POJ 3625 最小生成树 Prim C++
- 搭积木(block)
- 打开即时通讯服务器openfire的大门
- python+selenium 输出2种样式的测试报告
- Python:Day19 正则表达式补充
- intptr_t 指针
- 【学习笔记】深入理解async/await
- u-boot之ARM920T的start.S分析