vue.js学习之 打包为生产环境后,页面为白色
2024-08-31 10:20:28
vue.js学习之 打包为生产环境后,页面为白色
一:配置问题
当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色。
1:打开config>index.js
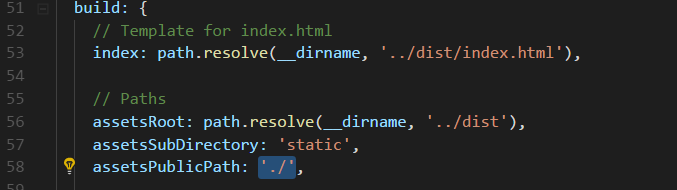
2:在build对象找到assetsPublicPath,值改为‘./’

二:页面高度问题
在低版本的ios手机上,页面也是白屏,这个时候应该是html,body都没有设置高度,我们在页面加上如下代码就行:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
position: relative;
最新文章
- 微软的HLSL Shader Model 6.0 compiler要转向LLVM了,开源的节奏. Apple/Khronos都有各自计划
- 微信小程序如何设置开发者和体验者
- Linux Process Virtual Memory
- jdk 1.6 & 1.7新特性
- CodeIgniter 3.0+ 部署linux环境 session报错
- POJ2513——Colored Sticks(Trie树+欧拉回路+并查集)
- Linux的进程优先级
- date和long的相互转换
- windows环境下VS2013编译openSSL
- 武汉科技大学ACM:1008: 明明的随机数
- Chapter 1.简单工厂模式
- 字符集 ISO-8859-1(3)
- php审核操作
- url地址栏拼接参数写法
- pandas画图-【老鱼学pandas】
- 搭建SpringCloud-Eureka 注册中心以及服务提供与调用 快速了解 SpringCloud-Eureka
- spring cloud 总结
- Spring Boot + Spring Cloud 构建微服务系统(三):服务消费和负载(Feign)
- oracle中is和as的区别
- p1470 Longest Prefix