Css--深入学习之三角形气泡窗
2024-10-13 06:31:02
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:【css进阶】伪元素的妙用--单标签之美,奇思妙想
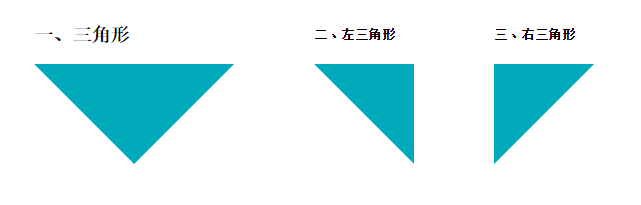
一、三角形的实现

首先,先画了三角形,后面二、三都是根据这个 衍生而来的。
第一步,Css,很简单border就可以实现了,下面就是一个三角形的css
article{ float:left; margin-left:80px; }
.Triangle{
width:0px;
border:100px solid transparent;
border-top-color:#00aabb;
}
第二步,Html
然后想要实现左三角,在三角形的css基础上,加一个 border-right:0;
右三角,加一个 border-left:0;
<article>
<h3>一、三角形</h3>
<div class="Triangle"></div>
</article>
<article>
<h5>二、左三角形</h5>
<div class="Triangle" style="border-right:0;"></div>
</article>
<article>
<h5>三、右三角形</h5>
<div class="Triangle" style="border-left:0;"></div>
</article>
最后,有什么用呢,可以做对话框或气泡框一类的东西啦!比如说:

同样道理,其实就是一个带圆角的矩形与三角形拼接而成的罢了,所以只用写好第一个三角气泡,后面就是根据他衍生出来的而已
第一步,Css
先建立一个带圆角的矩形,这个就不用教了,有点基础的都会
后面就是利用为元素:after来为圆角矩形添加小三角了,然后小三角根据圆角矩形去定位就OK了,
/*气泡矩形*/
.ract{
position:position;
width:260px;
height:120px;
background-color:#0094ff;
border-radius:10px;
} /*三角气泡*/
.TrBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
} /*左三角气泡*/
.LeftBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
border-left:;
} /*右三角气泡*/
.RightBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
border-right:;
}
第二步,Html
<article>
<section>
<h3>一、三角气泡</h3>
<div class="ract TrBubble"></div>
</section>
<section>
<h5>二、左三角气泡</h5>
<div class="ract LeftBubble"></div>
</section>
<section>
<h5>三、右三角气泡</h5>
<div class="ract RightBubble"></div>
</section>
</article>
最新文章
- ITTC数据挖掘平台介绍(七)强化的数据库, 虚拟化,脚本编辑器
- MySQL找回管理员密码
- delphi 10 seattle 安卓服务开发(三)
- Asp.net Core中使用Entity Framework Core CodeFirst
- c# 多线程与异步调用
- C#UDP同步实例
- AngularJS(17)-Angular小程序
- 几个常用的ps命令
- CocoaPods的安装及安装出现问题的处理
- http调试工具Charles Proxy用法详解
- [思考] hdu 4811 Ball
- .NET MVC4 实训记录之二(扩展WebSecurity模型下的UserProfile表)
- GameUnity 2.0 文档(五) 人工智能之---------------Flocking算法 (聚集,分散,列队 )
- 怎么把自己电脑上开发的项目发布到自己电脑IIS上面?
- jquery取出所有包含class='engineer_val'的值
- scrapy顺序执行多个爬虫
- lnmp环境 swoole聊天室
- SQL Server生成数据库的数据字典存储过程
- ubuntu下安装Pycharm
- DevExpress GridControl 的数据绑定
热门文章
- Android Fragment使用(二) 嵌套Fragments (Nested Fragments) 的使用及常见错误
- Linux2.6内核--进程调度理论
- android 很详细的序列化过程Parcelable
- Android 最全Activity生命周期
- C#委托的介绍(delegate、Action、Func、predicate) --转载
- mysqldump: Got error: 1142: SELECT, LOCK TABLES command denied to user 'root'@'localhost' for table 'accounts' when using LOCK TABLES
- HTML5 兼容IE浏览器
- Blog List
- Redis 使用说明 安装配置 主从复制
- WPF 无边框透明按钮