用canvas绘制折线图
2024-08-19 23:13:04
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用canvas绘制折线图</title>
</head>
<body>
<canvas id="cv"></canvas>
</body>
</html>
<script>
var cv = document.getElementById("cv");
cv.width = 600;
cv.height = 400;
cv.style.border = "1px solid red";
var ctx = cv.getContext("2d");
var data2 = [.3, .1, .2, .4, .2, .7, .3, .9];
var data3 = [3, 12, 14, 17, 29, 33, 40, 52]; getBrokenLine(data2, "#f00");
getBrokenLine(data3, "#0f0"); //封装一个折线图的函数
function getBrokenLine(data, color) {
var maxNum = Math.max.apply(null, data); //求数组中的最大值
var padding = 20, //边距
x0 = padding, //原点x轴坐标
y0 = cv.height - padding, //原点y轴坐标
xArrow_x = padding, //x轴箭头处坐标x
xArrow_y = padding, //x轴箭头处坐标y
yArrow_x = cv.width - padding, //y轴箭头处坐标x
yArrow_y = cv.height - padding, //y轴箭头处坐标y
arrowWidth = 10, //箭头的宽度
xLength = cv.width - 2*padding - arrowWidth, //x轴的长度
yLength = cv.height - 2*padding - arrowWidth, //y轴的长度
pointsWidth = xLength/(data.length + 1); //折线上每个点之间的距离 ctx.beginPath();//控制绘制的折线不受坐标轴样式属性的影响
//绘制x轴
ctx.moveTo(x0, y0);
ctx.lineTo(xArrow_x, xArrow_y);
ctx.moveTo(xArrow_x, xArrow_y);
ctx.lineTo(xArrow_x - arrowWidth, xArrow_y + arrowWidth);
ctx.moveTo(xArrow_x, xArrow_y);
ctx.lineTo(xArrow_x + arrowWidth, xArrow_y + arrowWidth); //绘制y轴
ctx.moveTo(x0, y0);
ctx.lineTo(yArrow_x, yArrow_y);
ctx.moveTo(yArrow_x, yArrow_y);
ctx.lineTo(yArrow_x - arrowWidth, yArrow_y - arrowWidth);
ctx.moveTo(yArrow_x, yArrow_y);
ctx.lineTo(yArrow_x - arrowWidth, yArrow_y + arrowWidth);
ctx.strokeStyle = "#000"; //中断(坐标轴和折线的)连接
ctx.stroke();
ctx.beginPath(); //绘制折线
for (var i = 0; i < data.length; i++) {
var pointX = padding + (i + 1) * pointsWidth;
var pointY = padding + arrowWidth + (1 - data[i]/maxNum) * yLength;
ctx.lineTo(pointX, pointY);
}
ctx.strokeStyle = color;
ctx.stroke();
}
</script>
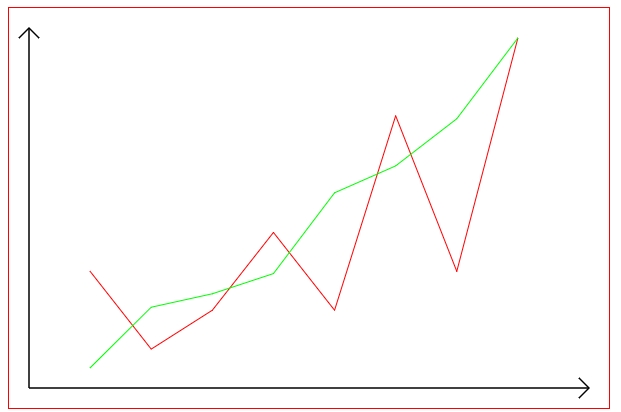
效果图如下:

最新文章
- Asp.net 配置web.Config 在出错时跳转到相应页面
- Wine——在Linux上运行Windows软件
- ClickOnce部署(4):下载多个安装包
- 从零开始学 Java - Windows 下安装 Tomcat
- 青蛙跳100级台阶算法,完整可运行,php版本
- vim - buffer
- ubuntu 安装fcitx输入法
- LeetCode OJ-- Sort List **@
- 【OpenGL】交互式三次 Bezier 曲线
- java.lang.NoClassDefFoundError: org/jaxen/JaxenException
- Ubuntu 升级内核
- mysql 中的外键key值的详解
- 来试试这个来自静态代码分析工具PVS Studio提供C++的小测验吧
- Linux指令--df,du
- c 语言的基本语法
- 批量找注入 python3+sqlmap结合
- 第一章 C++语言入门
- Could not open ServletContext resource [/WEB-INF/xxx-servlet.xml]
- 虚拟机内存复用技术的比较(XEN系统)
- 带你开始进入NPM的世界之NPM包的开发