jquery插件——点击交换元素位置(带动画效果)
一、需求的诞生
在我们的网页或者web应用中,想要对列表中的元素进行位置调整(或者说排序)是一个常见的需求。实现方式大概就以下两种,一种是带有类似“上移”、“下移”的按钮,点击可与相邻元素交换位置,另一种便是通过拖拽进行排序。搜索“jquery拖拽排序插件”,你会看到相关插件层出不穷。在HTML5拖拽API完善再加上移动设备横行的今天,后者似乎更受青睐,因为它有更简洁的操作,你看看,拖来拖去就可以调整顺序,多炫啊。
但是!为什么要说但是呢,因为这种拖拽操作也有它的弊端。首先是功能不明显,用户进来你的页面后不知道原来这些东西是可以拖动的,除非你再旁边加一行说明“拖动这些图片可以进行排序”;其次,拖动操作没有你想象的那么容易,使用PC的用户可能会在拖动的时候全选了一行文字,或是放不到正确的地方,而使用平板的用户呢,可能进行上下拖动的时候页面跟着一起滚动了,发挥想象一下。。。真的,多笨的用户都是有的。
所以。。。万能的产品经理大手一挥,这里,我们要通过点击排序!首先“上移”“下移”两个按钮摆那,你一看就知道可以移动,其次,如果连按钮都点不准,那以你的智商还玩什么电脑~
我们在填一些表单的时候,这样的点击排序功能确也见过很多了,那我这里为什么还要再重新造轮子呢!其实只为一个理由:他们那些没有动画效果。点击移动的时候“噌”一下就换过去了,如果交换的两个元素样子差不多,用户根本看不出来已经换过位置了。所以,我要让他有动画,要让用户清楚的知道,交换位置确实发生了。这样用户就会感觉自己很聪明,“我点的还是很准的嘛~”,一个小细节,打动用户了~
二、插件使用及效果展示
我总喜欢先把骡子拉出来溜溜,那么,来看看如何使用吧:
html代码如下:
<ul class="sortablelist">
<li class="sortableitem">
<span>1</span><span class="moveup">up</span><span class="movedown">down</span>
</li>
<li class="sortableitem">
<span>2</span><span class="moveup">up</span><span class="movedown">down</span>
</li>
<li class="sortableitem">
<span>3</span><span class="moveup">up</span><span class="movedown">down</span>
</li>
<li class="sortableitem">
<span>4</span><span class="moveup">up</span><span class="movedown">down</span>
</li>
</ul>
js代码如下:
$('.sortablelist').clickSort();
css代码如下:
.sortableitem span{display:inline-block;width:100px;}
.sortablelist{position:relative;}
.sortableitem{position:relative;width:400px; border:1px solid red; margin:30px;}
运行效果如下:
- 1updown
- 2updown
- 3updown
- 4updown
三、技术细节
其实我真正想说的是这一部分内容,就是交换动画的制作。其核心就是使用jquery的animated方法,但是具体怎么个用法还是经过一番考虑的。
大家都知道,animate的动画效果其实是通过动态修改css的属性值来产生渐变效果的。然而我们在交换两个节点的位置时,其实并未操作元素的css属性。所有的变化仅仅是由
<li>1</li>
<li>2</li>
变为了
<li>2</li>
<li>1</li>
根本没有操作css属性嘛!这让我怎么渐变?而且交换两个元素的位置从来都是瞬时完成的,压根没有“缓缓交换”这么一说。
所以就需要变通了,能不能从视觉上”欺骗“一下用户呢?先给他一个两个元素移动交换位置的假象,然后再悄悄把元素的位置”瞬时交换“。恩,不错的想法!
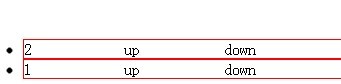
首先,我们选择要渐变的属性,当然是非top莫属了,通过animate操作top属性来完成上下移动。top属性只有在元素的相对定位或是绝对定位时才有效,所以我们在css中为其父容器(sortablelist)及需要移动的子元素(sortableitem)全部指定position:relative。当我对我的想法跃跃欲试的时候,发现了一个问题:当我把第一个li的top值设为40px,第二个li的top值设为0的时候,两个li的位置并没有发生交换,而是这样的

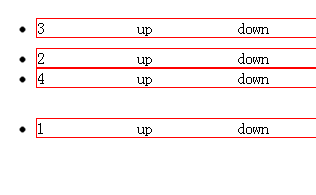
2下来了,但是1却没有上去。为什么呢?道理很简单:相对定位的元素,偏移出来的位置不能被其他元素占据。那我岂不要用absolute了?但是如果使用absolute的话效果确实这样的:

1和2的位置被其他不速之客占据了!看来想要修改元素的位置并不是那么顺利啊,被交换的元素是不能走的,它一走就被别人占了地盘了。那怎么办呢?真身不能走,让替身来完成交换动画如何?我真是个天才~关键时刻,jquery的clone()方法派上用场了,让它克隆一个替身出来,给替身absolute,让替身去动画去,动画开始的时候自己先隐藏,等动画完了悄悄”瞬间交换“位置,然后再出现。这简直是一台魔术秀。台下的观众都以为:哇,交换位置了耶,还带动画耶!
所以呢,css中指定的relative的作用你也明白了吧。使用的时候千万别去掉哦。html代码中的class名字也要保持不变,你可以在li元素中再添加其他元素用于定制自己的界面。
四、插件配置参数
我想了想也没想到有什么参数可以配置,暂时只加了一个speed,默认是200,控制动画的速度,另外有一个回调函数callback,在每次交换完毕的时候执行。如下
$('.sortablelist').clickSort({
speed:1000,
callback:function(){
alert('ok');
}
});
最后奉上下载地址:http://files.cnblogs.com/lvdabao/jquery.clickSort.js
最新文章
- mysql 5.6启用强密码
- play for scala 通过网易smtp发送邮件
- JS DOM操作
- Java 集合系列14之 Map总结(HashMap, Hashtable, TreeMap, WeakHashMap等使用场景)
- 【读书笔记】-【编程语言的实现模式】-【LL(1)递归下降的语法解析器】
- 第三十四课:jQuery Deferred详解2
- Javascript 图片左右滑动与切换
- Leetcode#61 Rotate List
- JS学习第三课
- hdu2837数论
- WCF服务承载
- codeM美团编程大赛初赛B轮D题
- <TCP/IP>记一次关于IP地址和MAC物理地址的思考
- window 系统虚拟机安装mac系统
- Vusial Studio连接不到源代码管理器Vss
- 第一阶段——站立会议总结DAY04
- wcf 数值类型赋值不能的问题解决
- Python入门之面向对象的多态和继承
- ABP 基础设施层——集成 Entity Framework
- .NET 海量数据处理,并处理事务问题