[AngularJS] AngularJS系列(5) 中级篇之动画
2024-10-16 05:03:36
目录
ng动画实际帮我们在状态切换的时候 添加特定的样式 从而实现动画效果.
一般我们会通过C3来实现具体的动画.
CSS定义
ng-if
图(实际上,图并不能展现出什么):

HTML
<body ng-app="myApp">
<button ng-click="show=!show">Toggle</button>
<div ng-if="show" class="fade">Look Me</div> <script type="text/javascript">
angular.module('myApp', ['ngAnimate'])
</script>
</body>
CSS
.fade {
transition: 1s linear all;
}
.fade.ng-enter {
opacity: 0;
}
.fade.ng-enter.ng-enter-active {
opacity: 1;
}
.fade.ng-leave {
opacity: 1;
}
.fade.ng-leave.ng-leave-active {
opacity: 0;
}
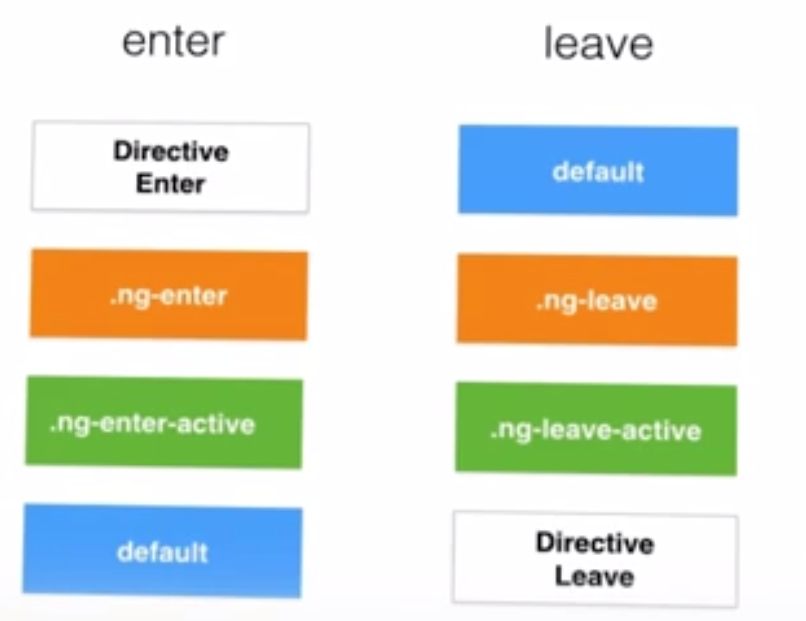
enter和leave的执行过程:

在元素创建的时候,会依次加上.ng-enter、.ng-enter-active的class,然后恢复为默认的class
同样在销毁的时候,会依次加上.ng-leave、.ng-leave-active的class,然后恢复为默认。
ngClass
这里只截取关键代码
<button ng-click="onOff=!onOff">Toggle</button>
<div ng-class="{on:onOff}" class="highlight">
Highlight this box
</div>
CSS
.highlight {
transition: 1s linear all;
}
.highlight.on-add {
background: red;
}
.highlight.on {
background: yellow;
}
.highlight.on-remove {
background: blue;
}
效果图:

1.5.8支持的指令与动画样式:
| Directive | Supported Animations |
|---|---|
| {@link ng.directive:ngRepeat#animations ngRepeat} | enter, leave and move |
| {@link ngRoute.directive:ngView#animations ngView} | enter and leave |
| {@link ng.directive:ngInclude#animations ngInclude} | enter and leave |
| {@link ng.directive:ngSwitch#animations ngSwitch} | enter and leave |
| {@link ng.directive:ngIf#animations ngIf} | enter and leave |
| {@link ng.directive:ngClass#animations ngClass} | add and remove (the CSS class(es) present) |
| {@link ng.directive:ngShow#animations ngShow} & {@link ng.directive:ngHide#animations ngHide} | add and remove (the ng-hide class value) |
| {@link ng.directive:form#animation-hooks form} & {@link ng.directive:ngModel#animation-hooks ngModel} | add and remove (dirty, pristine, valid, invalid & all other validations) |
| {@link module:ngMessages#animations ngMessages} | add and remove (ng-active & ng-inactive) |
| {@link module:ngMessages#animations ngMessage} | enter and leave |
JS定义
HTML
<body ng-app="myApp" ng-init="items=[1,2,3,4,5,6]">
<button ng-click="show=!show">Toggle</button>
<div ng-if="show" ng-repeat="item in items" class="slide">
{{ item }}
</div>
</body>
js操作
angular.module('myApp', ['ngAnimate'])
.animation('.slide', [
function () {
return {
enter: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
},
move: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
},
leave: function (element, doneFn) {
jQuery(element).fadeOut(1000, doneFn);
}
}
}
]);
其中的enter move leave 对应状态变化的事件,详情建议参考源码中的$$AnimateJsProvider.
本文地址:http://www.cnblogs.com/neverc/p/5924789.html
最新文章
- Gradle多渠道打包
- Spring总结—— IOC 和 Bean 的总结
- HTML5-WebSocket技术学习(2)
- 在UltraEdit的查找和替换中使用正则表达式 (转)
- jQuery Mobile 入门教程
- c# 自定义数据类型
- zencart hosts本地解析
- seo从业者发展方向
- shell之算数运算符、逻辑运算符、关系运算符、布尔运算符、文件测试运算符
- grpc的服务注册与发现及负载
- 搭建 vue2 单元测试环境(karma+mocha+webpack3)
- Dynamics 365的审核日志分区删除超时报错怎么办?
- ssl证书部署问题
- Mybatis-generator生成Service和Controller
- 3D 立体 backface-visibility
- PHP配置文件经典漏洞
- 语义耦合(Semantic Coupling)
- VS2013启动越来越慢
- 构建ExtJS 6.x程序
- CodeForces - 891C: Envy(可撤销的并查集&最小生成树)