DevExtreme 学习应用[1]
2024-08-29 10:10:47
DevExtreme学习开发 【1】
用HTML开发手机应用,看一哈帮助文档觉得还很不错。
在开发前一定要安装DevExteme 下载连接地址:
ftp://211.101.1.108/DevExpress/DevExpressDevExtreme-13.1.8.zip
ftp://211.101.1.108/DevExpress/DevExpressPhoneJS-13.1.8.zip
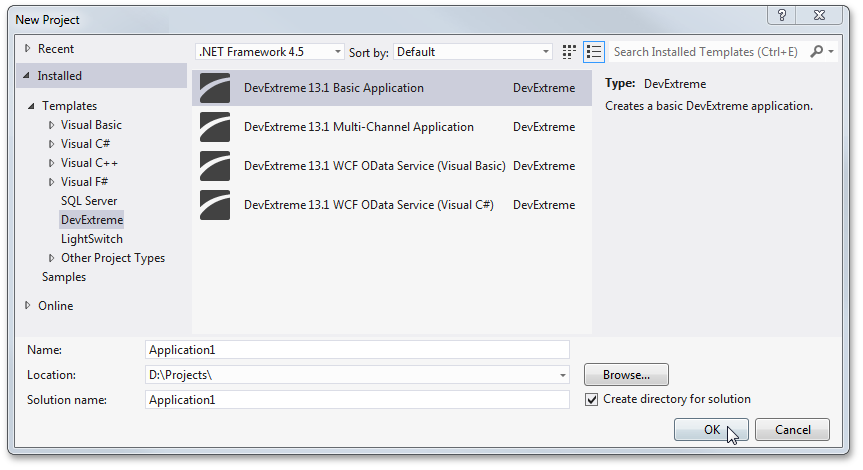
首先创建一个项目:

1选第一个基本模板[DevExtreme 13.1 Basic Application]。然后指定相应的程序名称。

2创建完成后会看到解决方案。包含以下几个目录
- CSS - 通用和特定平台的样式表文件的文件夹
- data- 打算把一切相关的数据,例如一个文件夹,变量数据加载/存储
- JS - 一个文件夹,应用程序所需的所有JavaScript库
- layouts- 代表的预定义布局的框架文件的文件夹
- View - 视图一个文件夹中有两个样本的意见 - “Home”和“About”
- app.config.js - 一个文件,该文件包括初始化应用程序使用的配置对象
- index.css - 应用样式表文件
- index.html的 - 应用程序所需的所有资源文件链接的
- index.js - 一个文件中创建和配置的HtmlApplication对象
3然后运行程序以浏览器的形式

可以在里面切换不用的移动平台。
找到VIEW 文件夹。然后创建一个NewView。
添加dxList控件。
<div data-options="dxView : { name: 'NewView', title: 'NewView' } ">
<div data-options="dxContent : { targetPlaceholder: 'content' } ">
<div>
<div data-bind="dxTextBox: { mode: 'search', value: searchString,
visible: showSearch, valueUpdateEvent: 'search change keyup' }"></div>
</div>
<div data-bind="dxList: { dataSource: dataSource}">
<div data-options="dxTemplate: { name:'item'}"
data-bind="text: 'name', dxAction: '#ProductDetial/1'">
</div>
</div>
</div>
<div data-bind="dxCommand: {title: 'Search',placeholder:'Search...',
location:'create',icon:'find',action:find }"></div>
</div>

然后给DxList控件赋值。它这个值就是Josn格式的数据。
Application1.NewView = function (params) {
var viewModel = {
searchString: ko.observable(''),
find:function() {
viewModel.showSearch(!viewModel.showSearch());
alert("serachIng");
},
showSearch: ko.observable(false),
categoryId: params.id,
dataSource: [
{ id: 1, name: 'Wisky', category_id: 1 }
]
};
return viewModel;
};
然后在创建一个Detial页面;
<div data-options="dxView : { name: 'product_details', title: 'Product' } " >
<div data-options="dxContent : { targetPlaceholder: 'content' } " >
<div class="dx-fieldset">
<div class="dx-field">
<div class="dx-field-label">Id: </div>
<div class="dx-field-value" data-bind="text: id"></div>
</div>
<div class="dx-field">
<div class="dx-field-label">Name: </div>
<div class="dx-field-value" data-bind="text: name"></div>
</div>
</div>
</div>
</div>
JavaScript代码:
Application1['product_details'] = function(params) {
var viewModel = {
id: params.id,
name: ko.observable('')
};
return viewModel;
};
然后运行一哈效果:
然后点击列跳转到Detial页面

由于研究了半个小时。还没有搞的太懂。
最新文章
- vi编辑器怎么设置tab缩进
- 在Java中如何实现“Pless presss any key to continue.”
- ORACLE配置tnsnames.ora文件实例
- iOS ARC环境下dealloc的使用
- DBA常用SQL之数据库基础信息
- JavaScript面向对象简介
- C#学习笔记1:正则表达式和数据库连接
- 2015年9月29日 sql 触发器
- oschina企业应用
- OpenStreetMap初探(一)——了解OpenStreetMap
- HTTP就是这么简单
- Day7组合
- 用人类社会工程学对C语言中的一些基本概念的剖析与理解
- R语言读取JSON数据
- SSH报错
- spring mvc 异常统一处理
- mysql中的中文乱码解决方案, 全部是 这篇文章的内容: https://www.52jbj.com/jbdq/18755.html
- Jmeter(二十)Beanshell or JSR223
- Centos 固定ip
- Visual Studio 2015安装包