【Win10开发】相对布局——RelativePanel控件
2024-10-18 00:14:17
我们知道,Win10引入了Universal Windows Platform,那么我们针对不同的平台该有不同的布局,此时我们就需要相对布局,就会用到RelativePanel这个控件。我们不再将控件写死,而是根据界面大小来进行控件布局。
首先我们先看一个小例子。


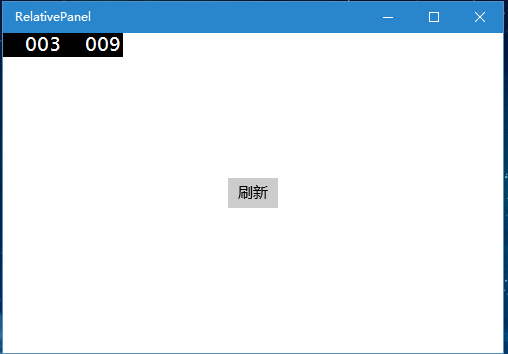
我们可以看到不论界面多大,刷新按钮始终保持在窗口的最中间。这就是相对布局。
接下来,我们看看xaml代码。
<RelativePanel>
<Button RelativePanel.AlignHorizontalCenterWithPanel="True"
RelativePanel.AlignVerticalCenterWithPanel="True"
Content="刷新" FontFamily="Microsoft YaHei Light" />
</RelativePanel>
AlignHorizontalCenterWithPanel是让元素保持在窗口水平方向的中央,AlignVerticalCenterWithPanel是让元素保持在窗口竖直方向的最中央。
当然,不仅是元素与窗口之间的相对布局,还可以是元素与元素之间的。比如如下的例子。

我们可以看到不论界面大小,正方形始终处于圆形的右上方,接下来我们看看xaml代码。
<RelativePanel>
<Ellipse Height="" Width="" Fill="LightBlue" Name="e1"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignVerticalCenterWithPanel="True"/>
<Rectangle Height="" Width="" Fill="Black"
RelativePanel.RightOf="e1"
RelativePanel.AlignTopWith="e1"/>
</RelativePanel>
将Ellipse的Name设置为“e1”,将Rectangle的RightOf属性和AlignTopWith属性指向e1,我们可以知道例子中的Ellipse是相对于窗口布局的,Rectangle是相对于Ellipse元素布局的。
以上就是相对布局的简单介绍。
最新文章
- [LeetCode] Number of Islands 岛屿的数量
- 【POJ-1390】Blocks 区间DP
- 数学软件 之 基于MATLAB的DFP算法
- 浏览器-02 Chromium的多线程
- 客服端调用自定义宿主的WCF报错"没有终结点在侦听可以接受消息的http://localhost:8085/mex。这通常是由于不正确的地址或者 SOAP 操作导致的错误"的解决方案。
- flex安装时停在计算时间界面的解决办法
- mysql 清除数据库数据
- JDBC与javaBean
- 去除win8.1这台电脑中的6个库文件夹
- jsp filter登录限制过滤器
- 求知成瘾+逻辑成瘾+博识的无知,你中枪没?我感觉中枪了 - 外野 - Stage1st - Powered by Discuz!
- PHP 序列化与反序列化函数
- Codeforces 1037D【BFS】
- 数据库中DQL、DML、DDL、DCL的概念与区别
- 使用 Android 的日志工具LogCat
- HBase学习之路 (三)HBase集群Shell操作
- MQTT协议笔记之订阅
- day 09 课后作业
- vertical-align属性baseline(转)
- 程序员必备的代码审查(Code Review)清单