CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model)

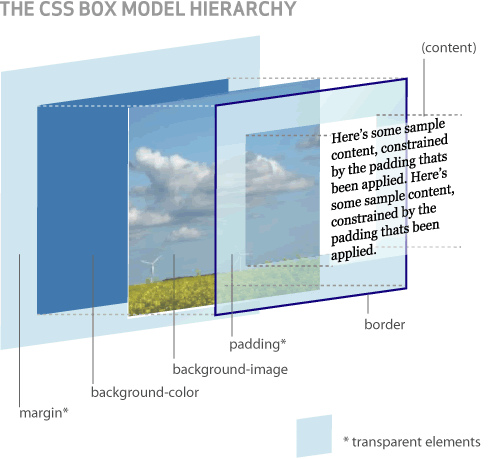
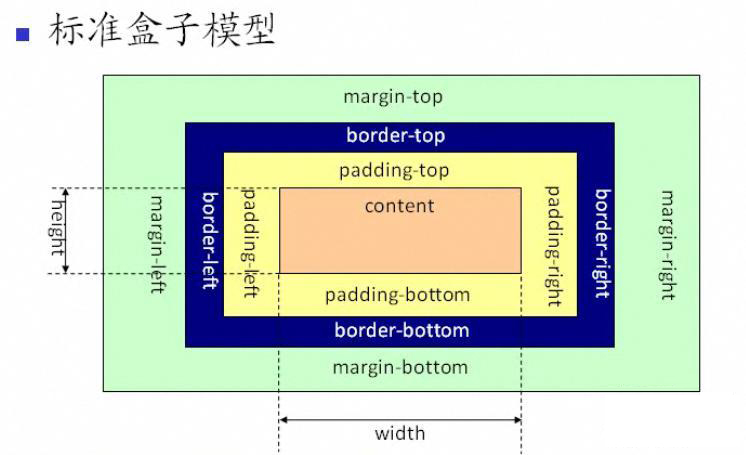
一、W3C标准的盒子模型

二、IE盒子模型

三、两种模型的区别
W3C标准盒子模型:
外盒模型
元素空间宽度 = content width + padding + border + margin的宽度
元素空间高度 = content width + padding + border + margin的高度
内盒模型
元素宽度 = content height + padding + border的宽度
元素高度 = content height + padding + border的高度
IE盒子模型:
外盒模型
元素空间宽度 = content width + margin的宽度
元素空间高度 = content height + margin的高度
内盒模型
元素宽度 = content width
元素高度 = content height
当IE6~8处于怪异模式下就会使用IE盒子模型,否则将使用W3C标准盒子模型。
四、CSS3规则——box-sizing
box-sizing有三个值,默认是content-box(表示元素使用W3C盒子模型),而border-box(表示元素使用IE盒子模型),inherit(从父元素上继承)
浏览器支持:IE8开始支持
Element{
-moz-box-sizing: border-box; // FireFox3.5+
-o-box-sizing: border-box; // Opera9.6(Presto内核)
-webkit-box-sizing: border-box; // Safari3.2+
-ms-box-sizing: border-box; // IE8
box-sizing: border-box; // IE9+,Chrome10.0+,Safari5.1+,Opera10.6
}
五、总结
盒子模型是CSS的基础,虽然IE一直被大家诟病,但不代表IE盒子模型就比W3C标准盒子模型差,后面我们一起深入学习CSS3样式规则box-sizing就明白了。
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/3967623.html ^_^肥仔John
六、参考
http://www.cnblogs.com/releaseyou/archive/2009/04/16/1437456.html
http://blog.csdn.net/ncode/article/details/7428746
http://www.w3cplus.com/content/css3-box-sizing
http://jorux.com/archives/property-4-if-you-love-css/
最新文章
- 关于docker
- 深入理解 '0' "0" '\0' 0 之间的区别
- PHP取当前年、月、日开始时间戳和下年、月、日开始时间戳函数
- [Architect] ABP(现代ASP.NET样板开发框架) 翻译
- EL表达式简介
- rsync 目录 斜杠
- android 开发 对图片编码,并生成gif图片
- Android_sharePreference_ex1
- UILabel自适应高度,自动换行
- 2014.first[未填]
- SpringBoot JPA实现增删改查、分页、排序、事务操作等功能
- Java编写的日历,输入年月,输出这个月的日期与星期
- node图片资源捉取
- 屏蔽右键+f12
- Hadoop生态组件的WebUI地址
- luogu 2569 股票交易 单调队列dp
- linux下安装ruby环境
- vue引用公用的头部和尾部文件。
- docker 运行redis
- mysql数据库----索引原理与慢查询优化
热门文章
- 关闭/开启 ubuntu 自动更新提示
- Scala 深入浅出实战经典 第60讲:Scala中隐式参数实战详解以及在Spark中的应用源码解析
- 微信公众平台开发视频教程-03-获取Access Token和获取微信服务器IP,添加微信菜单
- ambari初始化登陆账号/密码假如不是admin/admin
- Living one day at a time (update for a long time)
- std::bind和std::function
- WordPress添加固定位置的百度分享按钮
- jarsigner 签名android apk
- [JS Compose] 0. Understand 'Box' or 'Container', they are just like Array!
- [Unit Testing] AngularJS Unit Testing - Karma