Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供
起源
非常高兴我的宝宝健康平安的出生了。对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常。最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便,体温等情况。我想医生们应该也是通过这些数据来分析宝宝是否健康。宝宝刚才出生的几天,吃喝,大小便很频繁,但又不方便记录,很容易遗漏,所以想做一个APP来记录宝宝的一些数据。最近正在学习Sencha Touch+PhoneGap,经过几天的开发,基本成型,目前我的宝宝一些数据都是用这个软件来记录的。同时也分享给大家,希望能对更多的人有用。初次开发,还有很多不周全的地方,望各们指正。
宝宝刚出生这一段时间主要需要记录的数据有:妈妈喂奶次数,喝牛奶多少量,大小便多少次,体温多少,睡了多长时间。APP也是围绕这几个功能进行开发。
最终效果
首页

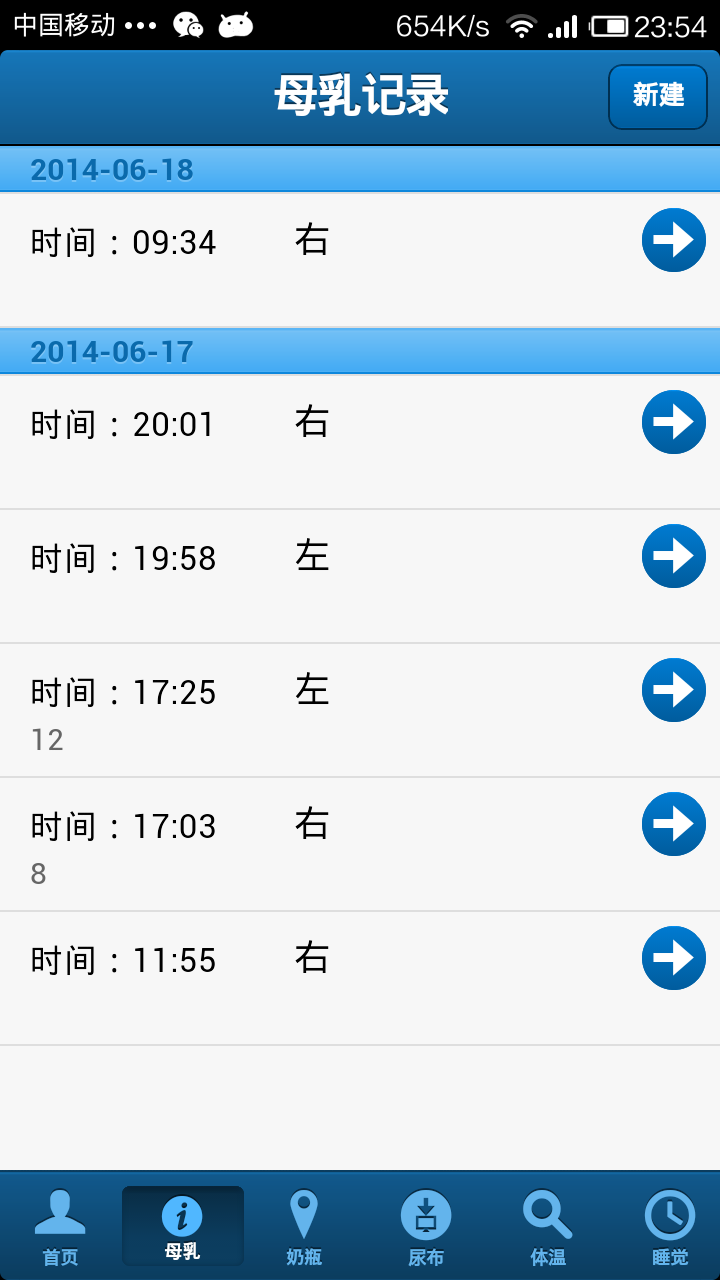
母乳

奶瓶

尿布

体温

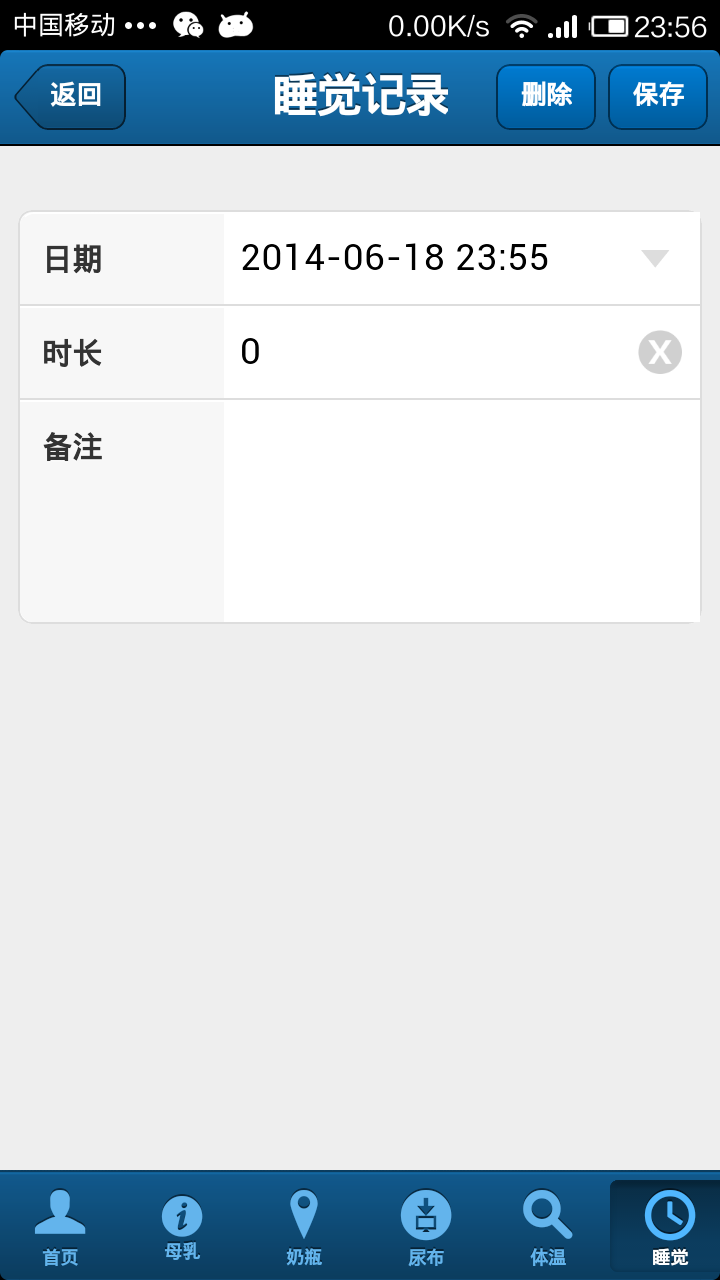
新增睡觉记录

技术点
1.使用Sencha Touch+PhoneGap开发移动端应用,结构比较完整,且功能不复杂,适合初学者学习。
2.使用sqlite做为数据存储,实现真机和PC浏览器两种模式对数据库操作。可以在PC上用浏览器上运行,方便对程序进行调试。
3.扩展时间选择控件,可以同时对日期,时间进行选择。
4.对日期选择控件进行汉化处理。
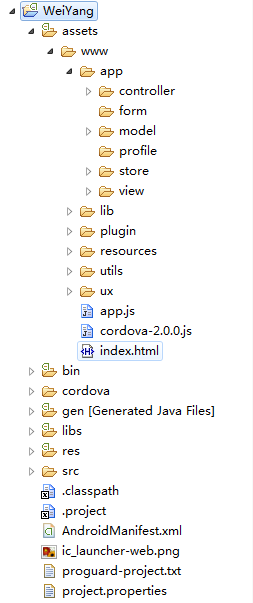
程序结构
本着学习和分享的精神,记录我整个程序的架构和开发过程,以方便初学者可以更快速的入门。
Sencha Touch使用的是MVC模式,有些内容是固定的,网上有很多入门文章,都是需要先装一堆东西。我用的方法很简单,直接新建目录,把需要的资源包拷贝到指定的目录。
整个程序目录结构如下:

sencha touch 2.3.1,phonegap 2.0.0
因为此程序可以在PC端支持HTML5的浏览器下运行,所以我们先讲sencha touch的开发,以后再说使用phonegap打包成手机端应用。
相关代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>喂养记录</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8"> <script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script> <link href="lib/st2.3.1/resources/css/sencha-touch.css" rel="stylesheet" type="text/css" />
<link href="resources/css/app.css" rel="stylesheet" type="text/css" />
<link href="resources/css/main.css" rel="stylesheet" type="text/css" />
<script src="lib/st2.3.1/sencha-touch-debug.js" type="text/javascript"></script>
<script src="app.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8" src="plugin/pgsqliteplugin.js"></script>
<script type="text/javascript" charset="utf-8" src="plugin/sqlitedb.js"></script> <script type="text/javascript" charset="utf-8" src="utils/dbhelper.js"></script>
<script type="text/javascript" charset="utf-8" src="utils/utils.js"></script> </head>
<body onload="onBodyLoad()"> </body>
</html>
app.js
//数据库文件
var localFileName = "superdad.db",fgDB;
var weinaiStore, muruStore, niaobuStore, tiwenStore, shuijiaoStore; function onBodyLoad() {
// 注册回退按钮事件监听器
document.addEventListener("backbutton", onBackKeyDown, false); // 返回键 if (Ext.os.is.Windows) {
//alert("windows");
fgDB = new sqliteDB(localFileName, 1024*1024*2);
if(0) {
initFGdb();
}
} else {
document.addEventListener("deviceready", initSystem, true);
}
} function initFGdb() {
fgDB.transaction(function(tx) {
tx.executeSql('DROP TABLE IF EXISTS weiyang');
tx.executeSql('CREATE TABLE IF NOT EXISTS [weiyang] (' +
'[id] INTEGER PRIMARY KEY AUTOINCREMENT, ' +
'[itemhash] VARCHAR2(16), ' +
'[stype] VARCHAR2(2), ' +
'[date] VARCHAR2(20), ' +
'[volume] VARCHAR2(4), ' +
'[remark] VARCHAR2(200), ' +
'[dateCreated] DATETIME)'
);
}, function(){
//alert('初始化表成功');
}, function (er) {
console.log('error with executeSql', er);
});
} function initSystem() {
//compass = new Compass();
//compass.startWatch();
//alert("罗盘成功!");
window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, function(fs) {
fileSystem = fs;
// isFirstLoad = false;
if (fileSystem != null) {
// alert(fileSystem.root.fullPath);
var mapFile = fileSystem.root.getDirectory("superdad/", {
create : true,
exclusive : false
}, function(parent) {
//打开数据库
openMBdb(parent.fullPath);
// alert(mapPath);
}, function(msg) {
// alert(msg);
});
} else {
alert("数据库打开失败!");
}
}, function() {
alert("数据库打开失败!");
});
}
// enable Ext autoloader
Ext.Loader.setConfig({
enabled : true
}); function openMBdb(path) {
var options = {};
options.storage = "external";
options.path = path;
fgDB = new PGSQLitePlugin(localFileName, function(dbResult, dbObject){
console.log("Database status=" + dbResult.status);
console.log("Database version=" + dbResult.version);
//fgdb = dbObject;
//alert("数据库打开成功");
if(dbResult.isNew) {
initFGdb();
}
}, function(err){
console.log("Error create database::err=" + err);
alert("数据库打开失败" + err);
},options);
} function onConfirm(button) {
// alert('You selected button ' + button);
if (button == 1)
navigator.app.exitApp(); // 选择了确定才执行退出
}
// Show a custom confirmation dialog
//
function onBackKeyDown() {
navigator.notification.confirm('按确定退出程序!', // message
onConfirm, // callback to invoke with index of button pressed
'确定要退出程序吗?', // title
'确定,取消' // buttonLabels
);
} // <debug>
Ext.Loader.setPath({
'Ext.ux' : 'ux',
'Ext' : 'lib/st2.3.1/src',
'WeiYang' : 'app'
});
// </debug>
Ext.application({
name : 'WeiYang', //程序名称
requires : ['Ext.MessageBox'], //引用的资源
models : ['WeiYangInfo'], //数据模型
stores : ['WeiYangStore'], //数据源
views : ['Main','Login'], //视图
controllers : ['MainController'], //控制器,
launch : function() {
// Destroy the #appLoadingIndicator element
// Ext.fly('appLoadingIndicator').destroy();
//Ext.Viewport.add(Ext.create('WeiYang.view.Login'));
Ext.Viewport.add(Ext.create('WeiYang.view.Main')); weinaiStore = Ext.create('WeiYang.store.WeiYangStore');
muruStore = Ext.create('WeiYang.store.WeiYangStore');
niaobuStore = Ext.create('WeiYang.store.WeiYangStore');
tiwenStore = Ext.create('WeiYang.store.WeiYangStore');
shuijiaoStore = Ext.create('WeiYang.store.WeiYangStore'); Ext.Date.monthNames = [
'一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
]; Ext.Date.dayNames=["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"];
},
// html5缓存更新
onUpdated : function() {
Ext.Msg.confirm("更新", "系统已经自动更新到最新版本,是否重新加载?", function(
buttonId) {
if (buttonId === 'yes') {
window.location.reload();
}
});
}
});
今天先写到这里,宝宝醒了,得去冲牛奶了,下回继续说。
源代码免费提供
需要源码的朋友可以留下邮箱,我统一发送。
也可以先下载APK试试
代码已开源,下载地址请见:
https://git.oschina.net/liongis/WeiYang
需要的朋友可以一共维护。
最新文章
- JS Nice – JavaScript 代码美化和格式化工具
- poj3013 邻接表+优先队列+Dij
- java_easyui体系之目录 [转]
- Qt之QLabel
- CentOS 6.X安装LAMP最高版本环境
- codeforce 230D Dijsktra
- 利用Jenkins自动部署工具间接构建kettle的调度平台
- 比赛F-F Perpetuum Mobile
- cocos2d-x游戏开发系列教程-超级玛丽07-CMGameMap
- Visual Studio下使用jQuery的10个技巧
- C++:基础篇-32位和64位系统区别及字节数
- 解读“Deep Neural Decision Forests” 2015 Winner of the David Marr Prize
- VirtualBox修改UUID实现虚拟硬盘的重复利用
- 20175213 2018-2019-2 《Java程序设计》第4周学习总结
- Bootstrap3基础 pagination 分页按钮 简单示例
- C5-fasterrcnn-小象cv-code
- 【HDOJ4109】【拓扑OR差分约束求关键路径】
- BZOJ 1969 航线规划 - LCT 维护边双联通分量
- 团队-UML
- bzoj1641 / P2888 [USACO07NOV]牛栏Cow Hurdles
热门文章
- WPF快速入门系列(3)——深入解析WPF事件机制
- 实现SQL Server中的切割字符串SplitString函数,返回Table
- [ACM_数学] Fibonacci Nim(另类取石子,2-4组合游戏)
- jpa 注解使用说明
- Xamarin.Forms入门-使用 Xamarin.Forms 来创建跨平台的用户界面
- 有关HTML5 Video对象的ontimeupdate事件的问题
- IIS7.5 HTTP错误403.1-Forbidden 您尝试从某个目录运行CGI、ISAPI或其他可执行程序,但该目录不允许运行可执行文件
- 在主方法中定义一个大小为50的一维整型数组,数组i名为x,数组中存放着{1,3,5,…,99}输出这个数组中的所有元素,每输出十个换一行
- javaweb回顾第七篇jsp
- 爬虫神器xpath的用法(一)