jQuery超链接提示,提示跟随鼠标动
2024-10-19 02:24:10
功能:实现鼠标移动到一个超链接时,鼠标右下角产生一个提示,并跟谁鼠标移动,知道鼠标离开超链接。
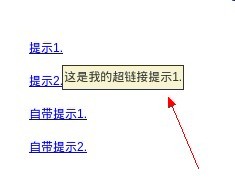
效果:

源码:
<!--本案例是鼠标放在超链接上时,鼠标旁边有提示这是个超练级,以及放在图片上时图片效果放大预览-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字超链接提示和图片提示效果</title>
<script src="../js/jquery.js" type="text/javascript"></script>
<style type="text/css">
body{
margin: 0;
padding: 40px;
background: #fff;
font: 80% Arial, Helvetica, sans-setif;
color: #555;
line-height: 180%;
} p{
clear:both;
margin:0;
padding:.5em 0;
} /*tooltip*/
#tooltip{
position: absolute;
border: 1px solid #333;
background: #f7f5d1;
padding: 1px;
color: #333;
display: none;
}
</style>
<script type="text/javascript">
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
//鼠标覆盖时显示title
this.myTitle = this.title;
this.title = "";
var tooltip = "<div id='tooltip'>"+ this.myTitle +"<\/div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip") //追加样式
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast"); }).mouseout(function () {
//鼠标移开时不显示title
this.title=this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
//鼠标移动时,title跟谁鼠标
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
}) </script> </head>
<body>
<p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p>
<p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p>
<p><a href="#" title="这是自带提示1.">自带提示1.</a></p>
<p><a href="#" title="这是自带提示2.">自带提示2.</a></p>
</body>
</html>
最新文章
- JS中使用MD5加密
- 【转】C# 控件的自定义拖动、改变大小方法
- range()和xrange()
- Asp.Net MVC4入门指南(8):给数据模型添加校验器
- linux上的编译安装
- Devexpress之dxErrorProvider
- python sklearn.linear_model.LinearRegression.score
- 【bzoj1103】【POI2007】【大都市】(树状数组+差分)
- Vue深度学习(3)
- Windows下Nginx实现负载均衡
- BZOJ_1925_[Sdoi2010]地精部落_递推
- 网易云课堂《JS原创视频教程-知识点类》
- python小练习,利用dict,做一个简单的登录。
- css3 翻转
- Hystrix浅谈
- (Android第一行代码实验一)活动的最佳实践
- Quartz学习(转)
- WPF 绑定 验证
- Pascal's Triangle 2(leetcode java)
- canvas绘图实现浏览器等待效果