推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践。Twitter Bootstrap 框架包含了众多的预定义风格的组件,插件和加载项。
在这篇文章中,我们想向大家介绍15款最好的 Twitter Bootstrap 开发工具以更好地满足要求以及帮助提高他们的 Web 开发的生产力。
1. Jetstrap

Jetstrap 是一个完全基于 Web 的,用于 Twitter Bootstrap 的界面构建工具,专为开发人员,设计师和打造。Jetstrap 帮助您快速创建出漂亮网站,只需要花费很少的精力。
2. Bootply

Bootply 让你可以方便的调试 Bootstrap。编辑 CSS ,HTML 和 JavaScript。可以使用 Bootply 设计,原型,扩展或测试 Bootstrap 框架。Bootply 集成了其他流行的 Bootstrap 插件,微型库和框架。
3. DivShot

Divshot 是一个基于拖放的前端编辑器,允许你使用 Twitter Bootstrap(当然 Foundation 也可以)建立响应式的网站,不需要自己动手编码,只需要进行简单的拖放操作即可。
4. Bootstrap Magic

Bootstrap Magic 主题生成器基于 Twitter Bootstrap 3 和 AngularJS 构建。您可以轻松快速地创建您自己的 Twitter Bootstarp 主题。你可以立即看到你正在改变的内容是什么,您还可以添加来自 Google Webfont 的精美网页字体。
5. Layoutit

LayoutIt 是一个 Twitter Bootstrap 界面生成器,能够帮助你快速制作出网站和界面模型,同时能够下载生成的网站代码。简单的几个拖放操作就能做出漂亮的 Twitter Bootstrap 网站。所有的设计都可以是响应式 CSS 和流体,能够份容易与任何的编程语言集成,您只需下载 HTML 即可开始编码设计。
6. X-editable

X-editable 支持就地编辑 Twitter Bootstrap, jQuery UI 或纯 jQuery。这个库允许你在自己的网页上创建可编辑元素。它包括弹出式和内嵌模式。它支持的输入元素包括文字,文本区域,下拉列表,日期, dateui 和 checklist。它支持客户端和服务器端验证。另外容器的位置是完全可定制的,用户可以通过单击,双击自动或手动切换。
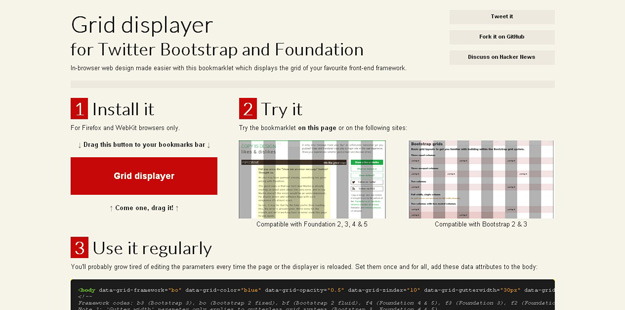
7. Grid Displayer

Grid Displayer 是一个书签工具,可以用于显示 Twitter Bootstrap(固定和流体网格)和 Foundation( 2.0 和 3.0 )的网格 。它支持 Firefox 和 WebKit 核心的浏览器。
8. GetkickStrap

Kickstrap 完美结合 Bootstrap,采用顶级的 Web 技术。它可以运行经过验证的,数据库驱动的 Web 应用程序,不需要原生后台。Kickstrap 结合 JSPM.io 提供了建立在 Require.js 的强大的前端软件包的依赖关系。 Kickstrap 应用程序是可以在任何时间在 Web 应用程序的生命周期中运行的静态资源集合。
9. Font Awesome

Font Awesome 是一套专门为 Twitter Boostrap 设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括 Twitter Boostrap 的默认图标外,还有社交网络图标、Web 应用程序图标和编辑器图标等等,可以免费用于商业项目。
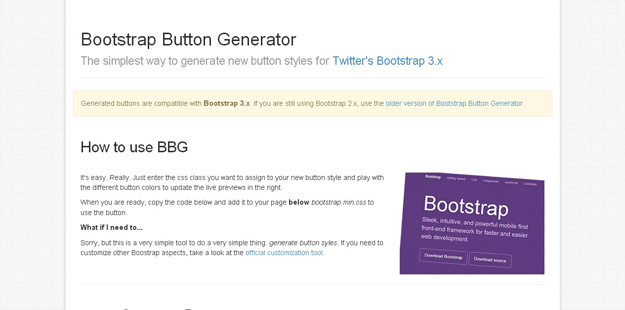
10. Bootstrap Button Generator

这是一款很好用的 Twitter Bootstrap 按钮生成工具,你只需要输入你要分配的新的按钮样式,并与不同的按钮颜色搭配,更新就可以即时预览。
11. Easel

Easel 是一个令人印象深刻的 Twitter Bootstrap 设计工具,可让你在文档中的特定元素链接到其他文件的原型应用程序中。你甚至可以有你的用户通过测试让你得到尽早的在反馈。
12. Fancyboot

Fancyboot 是一个简单但功能强大的 Twitter Bootstrap 定制工具,控制的恰到好处,移除了所有不必要的复杂性。
13. Bootstrap Designer

Bootstrap Designer 是一个在线设计工具,可以制作出很漂亮的基于 Twitter Bootstrap 的 HTML5 模板。可以创建不同的设计风格:简约风格,黑白,排版驱动的,单色的外观,干净及创意等。
14. Bootsnipp

Bootsnipp 是一个元素画廊,为网页设计师和 Web 开发人员设计,任何人使用 Twitter Bootstrap 都会发现在他们的工作是必不可少的。
15. PaintStrap

Paintstrap 让你可以生成使用漂亮的 Twitter Bootstrap 主题,使用 Adobe Kuler 或者 COLOURlovers 配色。
英文链接:15 Best Bootstrap Tools for Designers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
最新文章
- android SystemServer.java启动的服务。
- android dialog 有关token的问题
- IOS Animation-动画基础、深入
- 使用异步存储提升 Web 应用程序的离线体验
- nodejs系列(一)安装和介绍
- 刚刚开通博客,分享Asp.Net的GridView的基本用法
- matlab 工具之各种降维方法工具包,下载及使用教程,有PCA, LDA, 等等。。。
- 一款基于css3的3D图片翻页切换特效
- iOS优化内存方法推荐
- Gazebo Ros入门
- 三分钟学会缓存工具DiskLruCache
- C语言中如何使用宏
- hdu5336 Walk Out
- 深入体会__cdecl与__stdcall
- React入门---组件-4
- 你不知道你不懂javascript
- 图论算法之DFS与BFS
- 前端SEO与爬虫与SSR(Server Side Render)
- PLSQL过期:Your trial period for PL/SQL Developer is over .If you want to continue using this software ,you must purchase the retail version.
- C++ MFC------ 快捷键