HTML 文本格式化实例
2024-08-25 07:33:00
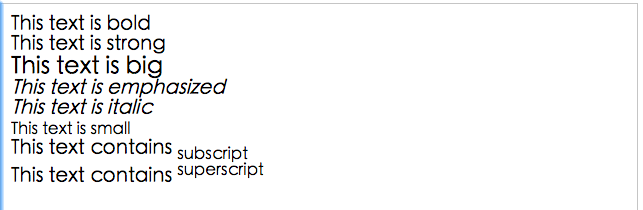
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains
<sub>subscript</sub> <br /> This text contains
<sup>superscript</sup> </body>
</html>
效果如下:

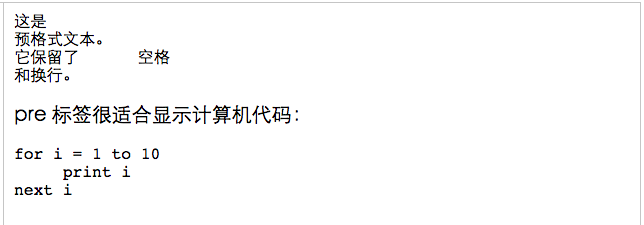
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<html> <body> <pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre> <p>pre 标签很适合显示计算机代码:</p> <pre>
for i = to
print i
next i
</pre> </body>
</html>
效果如下:

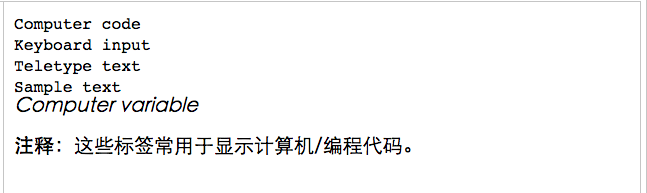
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
<html> <body> <code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br /> <p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p> </body>
</html>
效果如下:

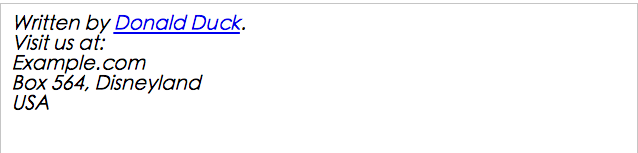
四,地址:此例演示如何在 HTML 文件中写地址。
<!DOCTYPE html>
<html>
<body> <address>
Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
Box , Disneyland<br>
USA
</address> </body>
</html>
效果如下:

五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
<html> <body> <abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body>
</html>
效果如下:

六,文字方向:此例演示如何改变文字的方向。
<html> <body> <p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
</p> <bdo dir="rtl">
Here is some Hebrew text
</bdo> </body>
</html>
效果如下:

七,块引用:此例演示如何实现长短不一的引用语。
<html> <body> 这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
</blockquote> 这是短的引用:
<q>
这是短的引用。
</q> <p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
</p> </body>
</html>
效果如下:

八,删除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body>
</html>
效果如下:

最新文章
- 宿主机ping不通虚拟机cenos7
- JRE 1.8.0_65/66 Certified with Oracle E-Business Suite
- Python操作MySQL以及中文乱码的问题
- Codeforces Round #356 (Div. 2)B. Bear and Finding Criminals(水题)
- Mac OS X下高速拷贝文件路径
- QC、IQC、IPQC、FQC、OQC
- 汇编语言中,SP,BP ,SI,DI作用?
- Lucas定理及其应用
- # linux下安装Nodejs环境
- 【web开发学习笔记】Structs2 Action学习笔记(两)
- 开发现代ASP.NET应用程序
- 【转】 如何提高自己的acm个人能力
- (3)ES6解构赋值-对象篇
- ambari下 hive metastore 启动失败
- 面试杂谈之我的实习求职之路(7个offer)
- C#类中字段封装为属性
- 江西财经大学第一届程序设计竞赛 F题 解方程
- javascript版的quine程序-返回自身源码
- 2) broadcast,这是启动完毕之后,集群中的服务器开始接收客户端的连接一起工作的过程,如果客户端有修改数据的改动,那么一定会由leader广播给follower,所以称为”broadcast”.
- free和delete把指针怎么啦?