.Net Html如何上传图片到一般应用程序
用html实现图片上传 后台采用.net其中在这里要借用一个js插件
在这里我会写一个图片上传的一个小Demo,有不全的地方多多包容,和提议,
我把已经写好的demo已经上传到百度云 在这里可以下载 http://pan.baidu.com/s/1bG2934
开始 html中的内容是
<body>
<div>
<div>
<img src="data:images/photo.jpg" id="user_head" width="140" height="140" />
<p>
图片格式:GIF、JPG、JPEG、PNG<br />
图片大小:最高不超过500K
</p>
<div id="uploader-demo">
<!--用来存放item-->
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">选择图片</div>
</div>
</div>
</div>
</body>

其中在
<link href="js/webuploader-0.1.5/webuploader.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/webuploader-0.1.5/webuploader.js"></script>
<script>
$(function () {
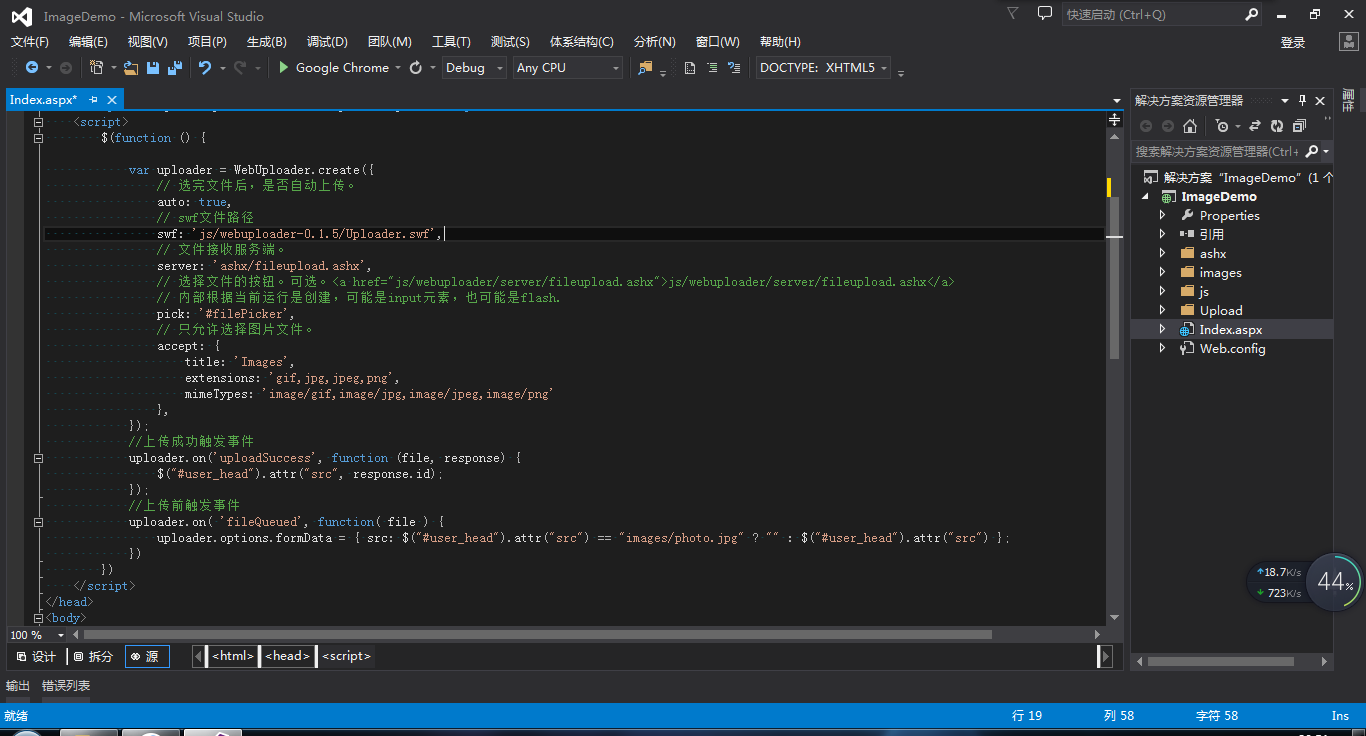
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: 'js/webuploader-0.1.5/Uploader.swf',
// 文件接收服务端。
server: 'ashx/fileupload.ashx',
// 选择文件的按钮。可选。<a href="js/webuploader/server/fileupload.ashx">js/webuploader/server/fileupload.ashx</a>
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,png',
mimeTypes: 'image/gif,image/jpg,image/jpeg,image/png'
},
});
//上传成功触发事件
uploader.on('uploadSuccess', function (file, response) {
$("#user_head").attr("src", response.id);
});
//上传前触发事件
uploader.on( 'fileQueued', function( file ) {
uploader.options.formData = { src: $("#user_head").attr("src") == "images/photo.jpg" ? "" : $("#user_head").attr("src") };
})
})
</script>


然后还没写完 明天再更新可以先再百度云看小Demo
jQuery File Upload 参考API: http://fex.baidu.com/webuploader/doc/
最新文章
- NPOI2.0学习(三)
- BZOJ3282: Tree
- window.location.href 失效的解决办法
- [转载] ubuntu Authentication failure
- C++面试题算法
- redis linux 基本命令
- 配置nginx静态资源路径
- Swift3.0服务端开发(三) Mustache页面模板与日志记录
- webrtc视频数据接收端处理流程详解
- debian 9 双显卡安装NVIDIA显卡驱动
- io调度策略noop的理解
- SceneKit:简单的3D游戏场景搭建
- bootstrap日期选择
- 福州首届.NET开源社区技术交流会圆满成功
- sql查询语句时怎么把几个字段拼接成一个字段
- hibernate框架学习之增删改查helloworld
- Learning-Python【5】:Python数据类型(1)—— 整型、浮点型、字符串
- 2016年蓝桥杯省赛A组c++第9题(逆序串问题)
- SpringBoot之profile的使用
- 202. Happy Number (INT)