web系统登陆页面增加验证码
传统登陆页面中包含两个输入项:
• 用户名
• 密码
有时为了防止机器人进行自动登陆操作,或者防止恶意用户进行用户信息扫描,需增加动态验证码功能。
此时,登陆页面中包含了三个输入项:
• 用户名
• 密码
• 验证码
结合前端以及后端(java),介绍一个简单的验证码功能实现。
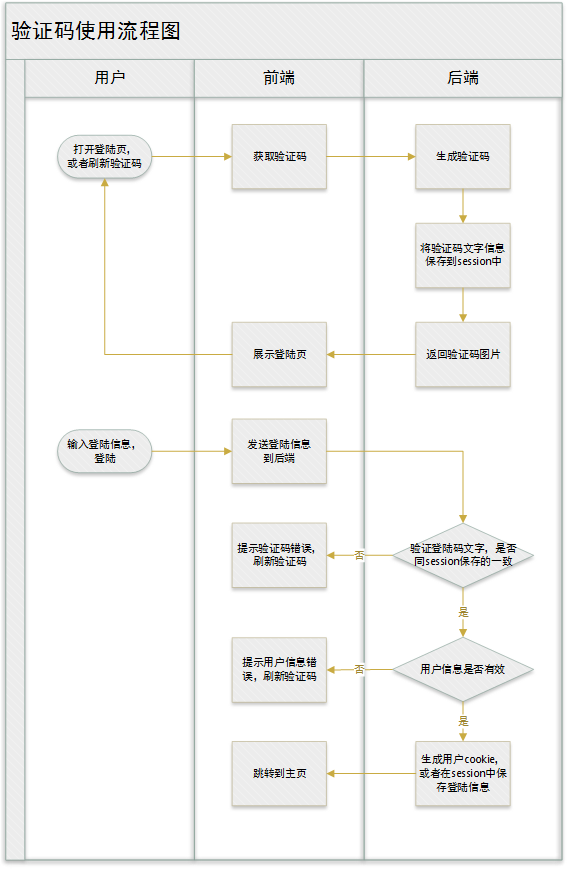
首先介绍一下验证码的整体流程:

两个流程:1、生成验证码,2、验证验证码。
前端
前端的主要工作是从后端获取验证码,并在用户登录时,将验证码提交到后端。
此时,需要知道后端生成验证的url地址。
并且,还要在在登陆页面中,增加验证码的input和显示显示验证码的img。
利用jquery或者其他方式,实现验证码的获取和刷新。
<input type="text" name="checkCode" placeholder="验证码" />
<img id="checkCode_img" alt="点击刷新验证码" />
<script>
var getCodeUrl="/getCode";//获取验证码的后端地址
$('#checkCode_img').attr('src',getCodeUrl+'?t='+ new Date().getTime()).show();
$('#checkCode_img').click(function(){this.src=getCodeUrl+'?t='+ new Date().getTime();});
</script>
获取验证码时的时间参数,可有可无。
这样,在已有登陆页面的基础上,增加了验证码的显示以及输入区域了。
注意:其中/getCode是获取验证的后台地址。
后台
将地址/getCode映射到验证码绘制controller,在此controller中,利用BufferedImage类新建图片绘制的内存空间,使用BufferedImage.createGraphics()获取图片绘制的具体实例。
在图片绘制实例中,可以绘制多种线条和文字,同时可设置绘制时使用的颜色和字体。
在绘制线条和文字时,可进行画布的旋转。
使用java绘制具体可参考网络资料。
http://www.jb51.net/article/73136.htm
http://www.open-open.com/lib/view/open1413428178653.html
图片绘制完后,不要忘记进行dispose操作,释放资源。使用
ByteArrayOutputStream baos = new ByteArrayOutputStream();
ImageIO.write(bi, "jpg", baos);
byte[] bytes = baos.toByteArray();
获取图片的二进制数据,并通过base64编码,传输给前端显示。
在验证码图片绘制的同时,后端可将绘制的文字,保存到session会话中,
request.getSession().setAttribute(codeKey, checkValue);
可在用户提交登录信息时,在登陆验证拦截器程序里面,可以获取到此用户会话中创建的验证码。
request.getSession().getAttribute(codeKey, checkValue);
为了保证在大规模web后端,依然可以使用验证码功能,需要多台web后端共享生成的验证码信息。
此时需要对后端验证码保存方式进行改造。
一种方式就是,为生成的验证码图片计算出一个哈希key来,并将key和验证码文字保存到集中式的缓存中,比如redis。
同时,传输给前端的数据增加一个参数,即验证码的key,前端还需要增加一个input保存此key值,在用户登陆时,将此key值一同提交到后端,完成验证码的验证流程。
最新文章
- Long类型的数据转换时间格式方法
- 使用MonkeyTest对Android客户端进展压力测试
- WPS 认证机制
- EasyUI-加载完Html内容样式渲染完成后显示
- (并查集 or BFS+二分)HDU5652
- html5 基本内容 摘自W3C
- 大话F#和C#:是否会重蹈C#失败的覆辙?
- html-----006
- 用PHP写的一个简单的分页类 1.0版
- MySQL 忘记密码后的重置操作
- N-Queens And N-Queens II [LeetCode] + Generate Parentheses[LeetCode] + 回溯法
- Jquery地图热点效果-鼠标经过弹出提示信息
- 智齿客服网页端接入文档V2.3
- mysql 修改表结构、表字段注释语句
- CentOS下将Python的版本升级为3.x
- Cmd控制台修改编码方法
- Flink – metrics V1.2
- 【CTF WEB】反序列化
- ajax简单手写了一个猜拳游戏
- ios开发之--armv7,armv7s,arm64,i386,x86_64详解