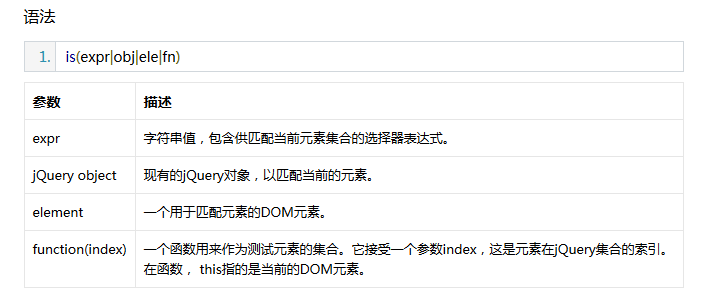
jQuery -- is() 方法
定义和用法:
根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。如果没有元素符合,或者表达式无效,都返回'false'。 '''注意:'''在jQuery 1.3中才对所有表达式提供了支持。在先前版本中,如果提供了复杂的表达式,比如层级选择器(比如 + , ~ 和 > ),始终会返回true

详细说明:
与其他筛选方法不同,.is() 不创建新的 jQuery 对象。相反,它允许我们在不修改 jQuery 对象内容的情况下对其进行检测。这在 callback 内部通常比较有用,比如事件处理程序。
例如:假设我们有一个列表,其中两个项目包含子元素,可以向 <ul> 元素添加 click 处理程序,然后把代码限制为只有当列表项本身,而非子元素,被点击时才进行触发,
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head> <body>
<ul>
<li>list <strong>item 1</strong></li>
<li><span>list item 2</span></li>
<li>list item 3</li>
</ul> <script>
$("ul").click(function(event) {
var $target = $(event.target);
if ( $target.is("li") ) {
$target.css("background-color", "red");
}
});
</script> </body>
</html>
当点击的是第一个列表项中的单词 "list" 或第三个列表项中的任何单词时,被点击的列表项会被设置为红色背景。不过,当用户点击第一个列表项中的 item 1 或第二个列表项中的任何单词时,都不会有任何变化,这是因为这上面的情况中,事件的目标分别是 <strong> 是 <span>。
注意:对于带有位置性选择器的选择器表达式字符串,比如 :first、:gt() 或者 :even,位置性筛选是针对传递到 .is() 的 jQuery 对象进行的,而非针对包含文档。所以对于上面的 HTML 来说,诸如 $("li:first").is("li:last") 的表达式返回 true,但是 $("li:first-child").is("li:last-child") 返回 false。
使用函数
该方法的第二种用法是,对基于函数而非选择器的相关元素的表达式进行求值。对于每个元素来说,如果该函数返回 true,则 .is() 也返回 true。例如,下面是稍微复杂的 HTML 片段,
可以向每个 <li> 添加 click 处理程序,以计算在被点击的 <li> 内部 <strong> 元素的数目:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head> <body>
<ul>
<li><strong>list</strong> item 1 - one strong tag</li>
<li><strong>list</strong> item <strong>2</strong> -
two <span>strong tags</span></li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul> <script>
$("li").click(function() {
var $li = $(this),
isWithTwo = $li.is(function() {
return $('strong', this).length === 2;
});
if ( isWithTwo ) {
$li.css("background-color", "green");
} else {
$li.css("background-color", "red");
}
});
</script> </body>
</html>
is() 函数比较常用的用法:
// 是否是隐藏的
$('#test').is(':visible');
// 判断input元素是否被选中
$('input[name=chkNoChecked]').is(':checked');
// 是否是第一个子元素
$(this).is(":first-child");
// 是否包含.blue,.red的class
$(this).is(".blue,.red");
// 文本中是否包含Peter这个词
$(this).is(":contains('Peter')");
参考:
最新文章
- 学习Scala: 初学者应该了解的知识
- 添加一个txt文件(例如在桌面),利用后台对文件写入内容
- [办公自动化]skydrive onedrive
- php数据库两个关联大表的大数组分页处理,防止内存溢出
- myeclipse项目里有红色感叹号
- 01-Quartz2D介绍
- jsp页面用el表达式获取枚举的code
- 禁用物料不允许BOM
- eclipse 更换 JDK 版本后报错
- conda安装cv2库
- 学习ActiveMQ(七):JMS消息的事务管理
- Programming | 中/ 英文词频统计(MATLAB实现)
- [转帖新闻]Windows 7时代即将终结:曾有多辉煌 如今就有多凄凉
- Log4j详细介绍(五)----输出地Appender
- 【代码审计】YzmCMS_PHP_v3.6 任意文件删除漏洞分析
- c 语言中宏定义和定义全局变量的区别
- 【java】进制转换
- ESXI安装时卡在loading ipmi_si_drv的解决方案
- [BUAA2017软工]个人作业week-1
- Objective-C:NSMutableArray类的常见操作
热门文章
- Android中图像变换Matrix的原理、代码验证和应用(三)
- 【POJ 3041】Asteroids (最小点覆盖)
- 卸载移动硬盘出现 device is busy
- 用 phylomatic 软件生成的进化树
- Leetcode 437. Path Sum III
- hdu 1558 线段相交+并查集
- phpMyadmin /scripts/setup.php Execute Arbitrary PHP Code Via unserialize Vul Object Injection PMASA-2010-4
- 页面记载给绑定query的grid加filter
- ansible模块lineinfile
- TypeScript 素描 - 泛型、枚举