easyui提交表单数据的时候如何防止二次提交
2024-10-18 10:51:02
在前端提交数据的时候有时候可能会由于网络延迟等原因,我们在等待的时候会多次点击保存按钮,这可能会导致我们一次输入的数据多次提交,导致数据重复。最近在做项目的时候碰到了这个问题,先说一点,这个问题的解决方案有很多种,有的在前端解决,有的方案在后端解决,个人觉得能够在前段解决的最好在前段就解决,而且拿java来说,如果在后端解决,在高并发的情况下还要考虑线程安全的问题。最近接触的项目的前端是easyui,在此把解决方案做下记录。
不论是easyui还是别的框架,总体的一个思路是:当我们点击保存按钮之后把该按钮置为灰色,也就是不可点击状态,数据提交了再恢复可点击状态,这个思路个人认为算是解决二次提交最棒的方式,没有之一。
首先,项目的代码布局方式是把要提交的输入框等表单数据放在easyui的form里面,然后form表单放在一个dialog里面,接下来的问题就简单了。
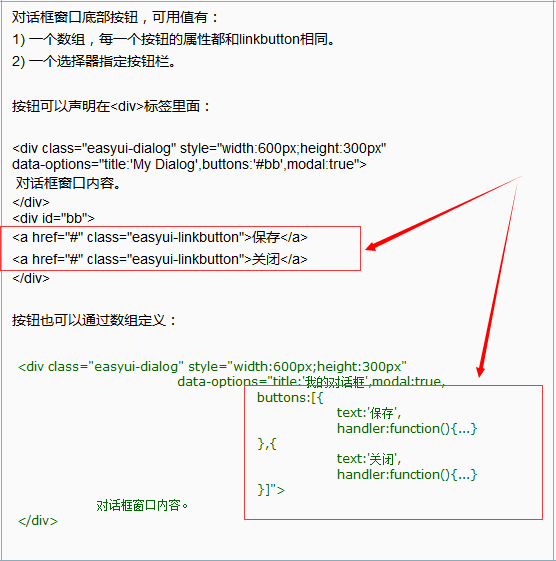
dialog里面有buttons按钮可以使用,在具体使用的时候要给button按钮添加一个id,该按钮是easyui里面的linkbutton,easyui的API说明如下:

点击dialog的保存按钮之后会触发dialog的handler函数,在该函数里面放上提交表单数据的方法,如下的代码方式:
$('#XXX').form('submit');
上面的代码会触发form表单执行提交操作。而Form表单有一个onSubmit事件,在提交之前触发该事件如果相关验证均没有问题,那么提交之前把保存按钮设置为不可点击状态,
关键代码就写在onSubmit事件里面,代码如下:
onSubmit:function(){
var isvalidate=XXXXXX;//相关表单数据的验证
if(isvalidate){//验证成功,也就是说表单的数据符合要求
$('#保存按钮的id').linkbutton('disabled');
//在我的项目里面点击保存按钮之后对话框就关闭了,所以不涉及恢复保存按钮为可点击状态的情况,
//如果要恢复按钮的可点击状态具体再实现,但肯定是可以实现的
}
}
本人的写的东西都是工作中的记录而已,语言组织方式主要只是为了让自己看懂,如果网友看到了有不懂得地方请见谅,欢迎提问。
最新文章
- Global Translator
- 从OOP的角度看Golang
- 去除bootstrap模态框半透明阴影
- Unity3D热更新全书-脚本(二) 两级分化
- Scalaz(1)- 基础篇:隐式转换解析策略-Implicit resolution
- ASP.NET 5探险(3):使用UMEditor并实现图片上传
- Codeforces Round #129 (Div. 2)
- 【转】轻应用、Web App、Native App三者分别是什么?
- 599. Minimum Index Sum of Two Lists
- linux mysql 忽略大小写
- 集群RPC通信
- 数据库部分(MySql)_4
- Android 一些关于 Activity 的技巧
- .Net开源框架列表
- 使用Struts,前台提交给后台的汉字为乱码
- cookie提取dex文件
- 等价类计数(Polya定理/Burnside引理)学习笔记
- react中的hoc和修饰器@connect结合使用
- ScSR超分辨率的效果
- linux下smb
热门文章
- HDOJ 1848 Fibonacci again and again
- PHP常量PHP_SAPI与函数php_sapi_name()简介,PHP运行环境检测
- Android EditText 文本框实现搜索和清空效果
- Stanford机器学习---第四讲. 神经网络的表示 Neural Networks representation
- javascript memoization递归优化
- string s = null 和 string s = “”的区别
- spring事物传播属性
- windows和linux下mysql的重启命令
- Android drawable的自动缩放
- 用php计算行列式