紧接上篇,jQuery调用jsonp,并且在页面上展示
2024-10-19 21:37:17
在上篇中提到了spring4.1+支持jsonp的调用,做了个例子,用来在页面上展示jsonp:
(js写的丑了点,本人后端出生,前端大侠们轻拍~)
var Menu = function () {
return {
getMenuData: function (json) {
console.log(json);
var data = json.data;
var html = "";
for (var i = 0 ; i < data.length ; i ++) {
var url = data[i].u;
var name = data[i].n;
var sub = data[i].i;
html += "";
html += "<li class='dropdown-submenu'>";
html += "<a href='" + url + "'>" + name;
html += "<span class='c-arrow c-toggler'></span>";
html += "</a>";
html += "<ul class='dropdown-menu c-pull-right'>";
for (var j = 0 ; j < sub.length ; j ++) {
var url = sub[j].u;
var name = sub[j].n;
var node = sub[j].i;
html += "<li class='dropdown-submenu'>";
html += "<a href='" + url + "'>" + name;
html += "<span class='c-arrow c-toggler'></span>";
html += "</a>";
html += "<ul class='dropdown-menu c-pull-right'>";
for (var k = 0 ; k < node.length ; k ++) {
// debugger
var name = node[k];
var last = name.split("|");
html += "<li>";
html += "<a href='" + last[0] + "'>" + last[1] + "</a>";
html += "</li>";
}
html += "</ul>";
html += "</li>";
}
html += "</ul>";
html += "</li>";
}
$("#itemCatMenu").html(html);
},
getJSONP: function (serverUrl, callbackFun) {
$.ajax({
type: "get",
url: serverUrl,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: callbackFun,
success: function(json){
// console.log(json);
},
error: function(e){
if (e.status != "200") {
console.log(e);
}
}
});
}
};
}();
$(document).ready(function()
{
var serverUrl = "http://localhost:8088/rest/menu/list";
Menu.getJSONP(serverUrl, "Menu.getMenuData");
});
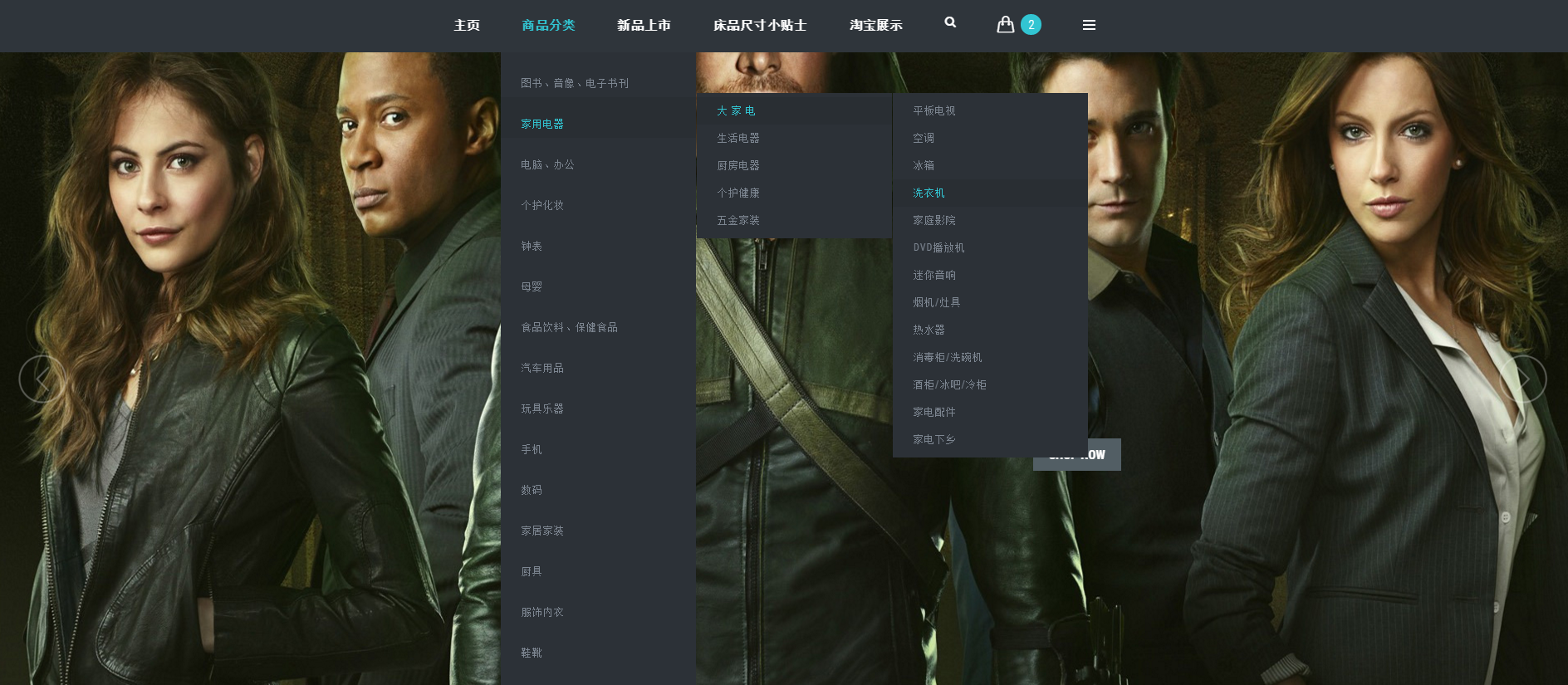
展示的效果:

最新文章
- DDD领域驱动设计之领域服务
- struts2 标签 和 c标签的页面数据显示
- C# Community Projects
- How to using x++ creating Vendors [AX2012]
- Expression Trees
- 使用jqMobi开发app基础:弹出内容的设计
- reduce个数究竟和哪些因素有关
- Bomb(hdu 3555)
- 棋盘覆盖(一) ACM
- oracle查询第一篇
- WireShark 使用
- ArcGIS For Flex报错二
- oracle循环插入1万条数据
- 虚拟机Ubuntu16.04无法进入图形界面 The system is running in low-graphics mode
- Windows Server 2016-配置Windows Defender防病毒排除项
- Luogu P3398 仓鼠找sugar
- iOS - 极光推送证书的创建及过期处理
- 从flask视角理解angular(四)Route
- logback使用介绍
- jekins的一些配置