jQuery 简单过滤选择器
2024-10-10 00:16:43
<!DOCTYPE HTML>
<html>
<head>
<title> 使用jQuery基本过滤选择器 </title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
</head>
<body>
<div>
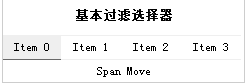
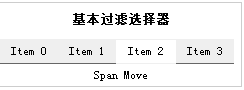
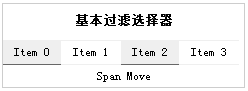
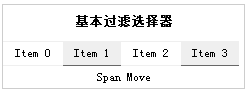
<h1>基本过滤选择器</h1>
<ul>
<li class="DefClass">Item 0</li>
<li class="DefClass">Item 1</li>
<li class="NotClass">Item 2</li>
<li class="DefClass">Item 3</li>
</ul>
<span id="spanMove">Span Move</span>
</div>
</body>
</html>
body{
font-size:12px;
text-align:center
}
div{
width:241px;
height:83px;
border:solid 1px #ccc
}
h1 {
font-size:13px
}
ul {
list-style-type:none;padding:0px
}
.DefClass,.NotClass{
width:60px;
height:23px;
line-height:23px;
float:left;
border-top:solid 1px #eee;
border-bottom:solid 1px #eee
}
.GetFocus{
width:58px;
border-bottom:solid 1px #666;
background-color:#eee
}
#spanMove{
width:238px;
height:23px;
line-height:23px
}
$(function (){//jQuery代码
1. ul中的第一个li元素添加样式;
$("ul li:first").addClass("GetFocus");
$("ul li").first().addClass("GetFocus");
2. ul中的最后一个li元素添加样式;
$("ul li:last").addClass("GetFocus");
$("ul li").last().addClass("GetFocus");
3. ul中的非class=“NotClass” li元素添加样式;
$("ul li:not(.NotClass)").addClass("GetFocus");
4. ul中的 li索引值为偶数的元素添加样式;从0开始计数
$("ul li:even").addClass("GetFocus");
5. ul中的 li索引值为奇数的元素添加样式;从0开始计数
$("ul li:odd").addClass("GetFocus");
6.增加一个给定索引值的元素类别,从0开始计数
$("li:eq(1)").addClass("GetFocus");
7.增加所有大于给定索引值的元素类别,从0开始计数
$("li:gt(1)").addClass("GetFocus");
8.增加所有小于给定索引值的元素类别,从0开始计数
$("li:lt(4)").addClass("GetFocus");
9.//增加标题类元素类别
$("div h1").css("width","238");
$(":header").addClass("GetFocus");
})
1. 
2.
3.
4.
5.
6.
7.
8.
9.
最新文章
- 解决Spring MVC @ResponseBody返回中文字符串乱码问题
- TCP/IP协议学习(五) 基于C# Socket的C/S模型
- Ubuntu各文件夹功能说明
- iPhone/iPad/Android UI尺寸规范
- vagrant up时提示 Authentication failure. Retrying
- autotool相关:AC_ARG_ENABLE的用法
- Cookie禁用了,Session还能用吗?
- Redis_字典
- cadence16.3破解方法
- DevExpress控件使用小结 z
- [ES6] 19. for ... of
- Map 的遍历
- StringWriter/PrintWriter在Java输出异常信息中的作用
- MVC工作流程
- mybatis 使用@Select 注解,因为字符编码不一致导致mybatis 报错
- crm管理系统
- Tensorflow数学运算
- 2016某知名互联网公司PHP面试题及答案(续)
- Python框架学习之用Flask创建一个简单项目
- Mongoose轻松搞定MongoDB,不要回调!