HTML静态网页导航制作
2024-10-19 01:19:51
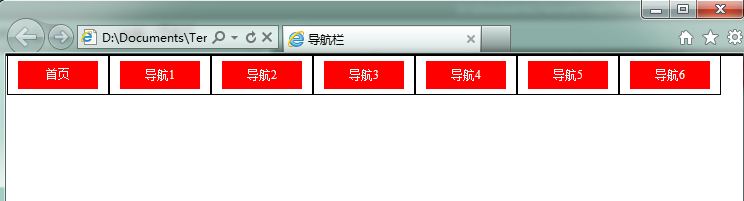
普通导航栏制作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航栏</title>
<style>
*{
margin:0px;
padding:0px;
}
.nav ul{
width:980px;/*设置元素宽度为980px*/
border:1px solid #000;/*设置一个颜色为#000,宽度为1px的边框*/
margin:0px auto;
}
.nav ul li{
float:left;/*让li元素左浮动*/
list-style:none;/*取消ul无序列表前的点*/
border:1px solid #000;
}
.nav ul li a{
width:80px;/*设置元素宽为80px*/
height:28px;/*设置高度为28px*/
line-height:28px;/*设置行距为28px,让文字在每行的中间位置*/
background:red;/*设置元素的背景为红色*/
color:#FFF;/*文字颜色是白色*/
margin:5px 10px;
font-size:12px;/*用12号字*/
display:block;/*这个比较关键,因为a本身就是联级元素,本身不具有宽高,用这个把它变成块级元素,这样前面设置的宽和高就能起作用了*/
text-align:center;/*让文本居中*/
text-decoration:none; /*去掉下划线*/
}
.nav ul li a:hover{ /*这个大概的意思就是当鼠标放到这个a元素的上面时,这个a元素的样式就按下面的代码执行*/
width:78px;
height:26px;
line-height:28px;
border:1px solid red;
color:red;
background:#FFF;
}
</style>
</head> <body>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">导航1</a></li>
<li><a href="">导航2</a></li>
<li><a href="">导航3</a></li>
<li><a href="">导航4</a></li>
<li><a href="">导航5</a></li>
<li><a href="">导航6</a></li>
</ul>
</div>
</body>
</html>

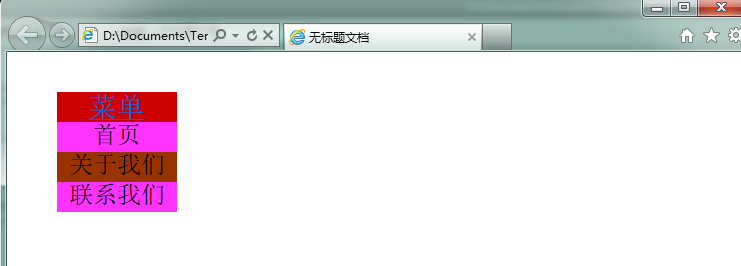
隐藏显示导航栏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function xianshi()
{
}
</script>
<style type="text/css">
*
{
margin:0px;
padding:0px;
}
.div1{
text-align:center;
background-color:#0FC;
font-size:28px;
height:30px;
width:120px;
top:40px;
left:50px;
position:relative;
overflow:hidden;
}
.div11{
text-align:center;
background-color:#C00;
font-size:28px;
height:30px;
width:120px;
top:40px;
left:50px;
position:relative;
overflow:visible;
}
.div2
{
text-align:center;
background-color:#F3F;
font-size:24px;
height:90px;
width:120px;
top:30px;
left:0px;
position:absolute;
}
.div3
{
text-align:center;
height:30px;
width:120px;
background-color:#F3F;
}
.div33
{
text-align:center;
height:30px;
width:120px;
background-color:#930;
}
</style>
</head> <body>
<div id="div1" class="div1" onmouseover="zhixing()" onmouseout="this.className='div1'"><a href="">菜单</a>
<div class="div2">
<div class="div3" onmouseover="this.className='div33'" onmouseout="this.className='div3'">首页</div>
<div class="div3" onmouseover="this.className='div33'" onmouseout="this.className='div3'">关于我们</div>
<div class="div3" onmouseover="this.className='div33'" onmouseout="this.className='div3'">联系我们</div>
</div>
</div>
</body>
</html>
<script>
function zhixing()
{
var a = document.getElementById("div1");
a.setAttribute("class","div11");
}
</script>

最新文章
- java算法(一)
- 电源开关IC
- JNI开发流程-JNI/NDK【转】
- Codefroces Gym 100781A(树上最长路径)
- about云资源共享
- 语法糖----JAVA
- pip更换软件镜像源
- HDU 5487 Difference of Languages(BFS)
- Angular:Reactive Form的使用方法和自定义验证器
- 【linux之crontab,启动】
- Linux基础学习:文件与目录管理
- Spring整合MybatisPlus学习笔记
- Forth 内部解释程序工作流程
- pip自动生成和安装requirements.txt
- Hbase获取流程
- eig()函数求特征值、特征向量、归一化
- Python3.x:Selenium+PhantomJS爬取带Ajax、Js的网页及获取JS返回值
- bootstrap1.1
- 使用 Solr 创建 Core 并导入数据库数据
- MySQL加载配置文件的顺序