ExtJS入门教程06,grid分页的实现
2024-08-24 21:19:16
前面两篇内容分别介绍了extjs grid的基本用法和extjs grid异步加载数据,这篇文章将介绍extjs grid的分页。
数据量大的时候我们必须用到分页,结合上一篇的异步加载数据,今天我们就看看如何异步的加载分页数据。
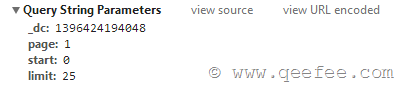
在extjs grid的请求中,包含几个参数,如图:

page:当前页
start:起始行的行号
limit:每页数据行数,默认为25
在请求处理的时候,我们只要获得这些参数,就可以方便的将想要的分页后的数据返回给客户端。
接下来我们新建一个handler,用来处理分页请求,返回数据:
public class gridPaging : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/json";
Common.HandleResult result = new Common.HandleResult(); int limit = int.Parse(context.Request["limit"]);
int page = int.Parse(context.Request["page"]);
var list = Entity.UserEntity.UserList.Skip(limit * (page - 1)).Take(limit);
result.Set(true, new { total = Entity.UserEntity.UserList.Count, record = list });
string jsonString = JsonConvert.SerializeObject(result);
context.Response.Write(jsonString);
} public bool IsReusable
{
get
{
return false;
}
}
}
然后,修改我们的store,将默认的每页数据行数改为2(我们的列表中只有6行数据):
var myStore = Ext.create('Ext.data.Store', {
model: 'User',
autoLoad: true,
pageSize: 2,
proxy: {
type: "ajax",
url: "/handlers/gridPaging.ashx",
reader: {
type: 'json',
root: "data.record",
totalProperty: "data.total",
idProperty: 'ID'
}
}
});
由于采用了分页,我们返回的json数据的结构也发生了变化,所以reader也进行了相应的改变。
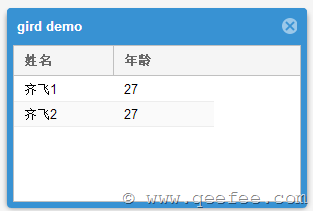
然后刷新看我们的grid,截图如下:

确实是有两行数据,但是却少了我们的分页工具栏。
接下来我们为grid添加分页工具栏,通常情况下,我们将工具栏显示在grid底部,代码如下:
var win = Ext.create("Ext.Window", {
title: "gird demo",
width: 300,
height: 200,
layout: "fit",
items: {
xtype: "grid",
store: myStore,
columns: [
{ xtype: "rownumberer" },
{ text: "姓名", dataIndex: "Name" },
{ text: "年龄", dataIndex: "Age" }
],
bbar: [
{ xtype: "pagingtoolbar", store: myStore }
]
}
});
pagingtoolbar的store配置一定要和grid的store相同。
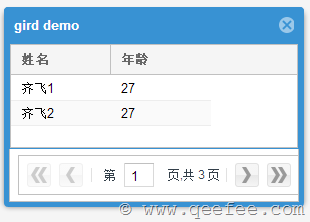
截个图,看看效果:

大概就是这个样子,我们的grid已经可以进行分页了,并且是异步的哦
最新文章
- android初级篇之apk签名key keystore格式转pk8+x509.pem
- Tensorflow学习笔记1:Get Started
- java中的List记录是否完全匹配方法
- 对于家政020 APP平台如何走出资本寒冬?
- 无人机DLG生产作业流程
- WPF之核心面板(容器)控件简单介绍
- Java 9 揭秘(17. Reactive Streams)
- java中什么是序列化和反序列化
- Android为TV端助力 转载自jguangyou的博客,XML基本属性大全
- 微服务架构中APIGateway原理
- 第十六篇-使用CheckBox实现多项选择
- css3时钟
- 批处理DOS基础命令
- shell shell基本概述
- jquery radio使用
- Django - cookies 会话跟踪技术
- java基础梳理
- 网易 2016 实习研发project师 3道 编程题
- QT环境下实现UI界面的“拼图游戏”
- POJ3268(Dijkstra_邻接矩阵)