jQuery标签选择器
2024-09-01 21:31:48


$(function()
{
//alert("hello jquery");
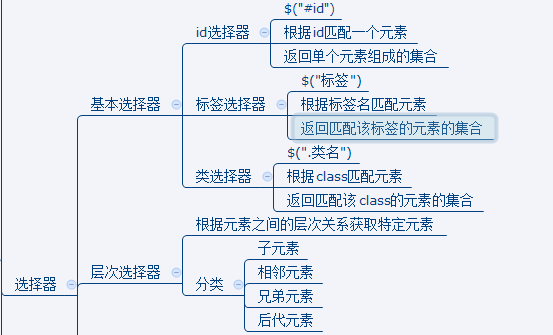
//选择器
//id选择器
$("#bt1").click(
function()
{
alert("点击了按钮 文字="+$(this).text());
}
); //标签选择器
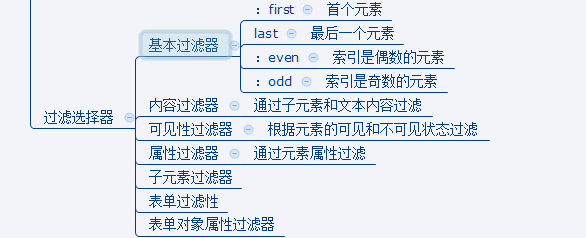
//属性过滤器 //类选择器
$(".cl[type=text]").click(
function()
{
alert("通过类选择器选中");
} );
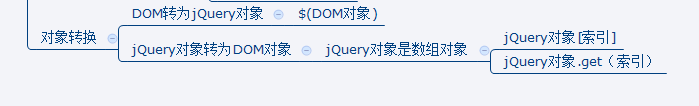
JSON和DOM的对象转换
//使用dom当时获取元素
var bt_3=document.getElementById("bt3");
var $jbt_3=$(bt_3); $jbt_3.click( function()
{
alert("从DOM对象转为JQuery对象");
} );
//从JQuery对象转换成DOM对象
var $jbt_1=$("#bt1"); //alert("集合长度= "+$jbt_1.length);
var bt_1=$jbt_1[]; alert("DOM按钮的内容= "+bt_1.value); var $jbt_4=$("button"); var bt_4=$jbt_4[]; alert("DOM按钮的内容= "+bt_4.firstChild.nodeValue); $jbt_4.click( function()
{
alert("button 的文本="+$(this).text());
} ); } ) </script> </head>
<body>
测试jquery
<br>
<input type="button" value="按钮1" id="bt1"/>
<br><br>
<input class="cl" type="button" value="按钮2" id="bt2">
<br><br>
<input type="text" class="cl">
<br><br>
<input id="bt3" value="按钮3" type="button">
<br>
<button id="id4">按钮4</button>
<br>
<button id="id5">按钮5</button>
</body>

最新文章
- hdu 1233 - 还是畅通工程(MST)
- 创建需要计时器的windows service
- JS时间
- 多重背包问题II
- ### Theano
- CSS Sprites的详细使用步骤
- A题笔记(4)
- meta里面的viewport属性
- Nhibernate 映射关系,一对多 多对一与多对手在映射文件中的体现。
- os内存使用管理之unix-AIX篇
- HDU 5172 GTY's gay friends 线段树
- rails 多态
- Python内置函数(24)——frozenset
- docker for ubuntu 18 安装
- 【Flask】abort和errorhandler、app_errorhandler进行请求中断及自定义异常处理
- JavaScript学习历程03
- 浅析 <路印协议--Loopring> 及整体分析 Relay 源码
- PGSQL 获取数据库大小以及表达小等的SQL
- 可视化界面:ElasticSearch Head,最方便的是直接下载谷歌浏览器扩展程序
- 阿里面试的一点感受 阿里ali片式经历和面试题