WebUploader UEditor chrome 点击上传文件选择框会延迟几秒才会显示 反应很慢
2024-10-18 21:20:26
chrome52.0.2743.80以上,
accept: {
title: 'Images',
extensions: 'jpg,jpeg,png',
mimeTypes: 'image/*'
}
改为
accept: {
title: 'Images',
extensions: 'jpg,jpeg,png',
mimeTypes: 'image/jpg,image/jpeg,image/png' //修改这行
}
同样的,由于UEditor与WebUploader是同一个团队开发出来的,它们的代码也是共用的,于是,同样的问题会出现在UEditor中,解决方法也是一样的,打开文件:ueditor.all.min.js (或者ueditor.all.js)

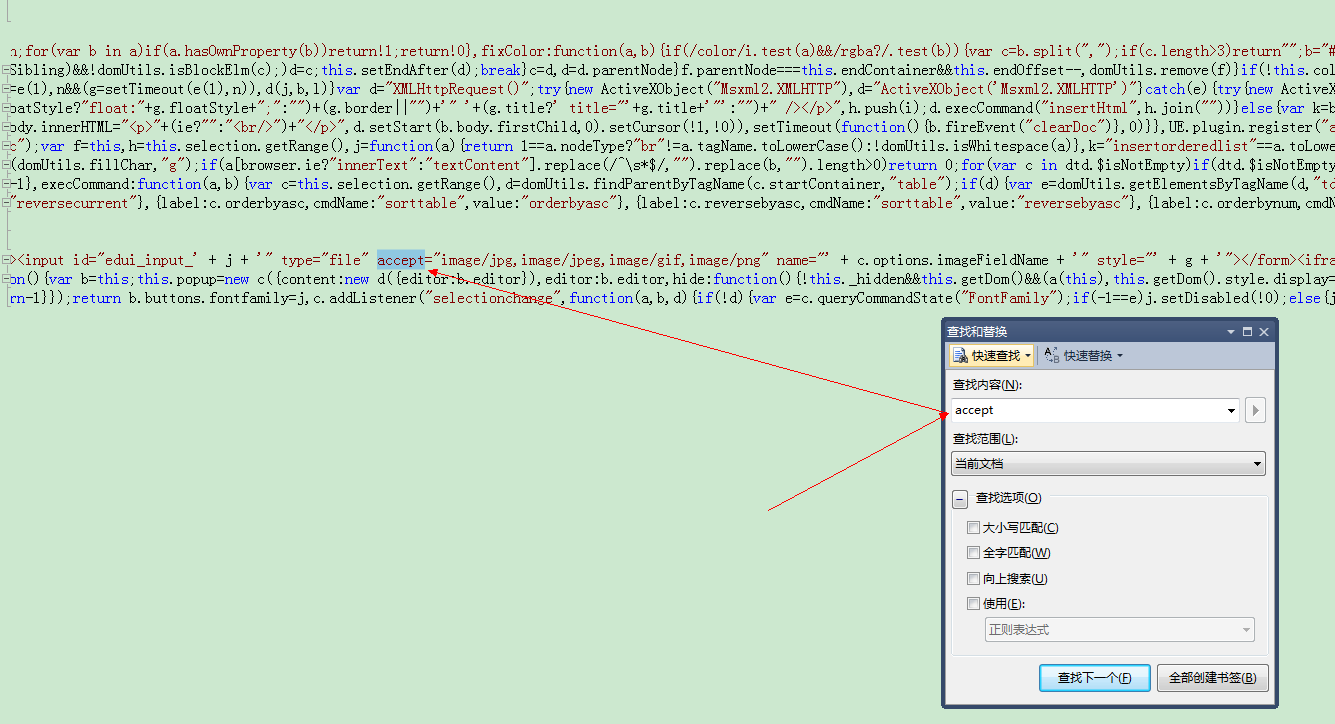
通过 "accept" 或者"image/*" 找到下图的位置

改为如上图的形式就行了,如果你还需要允许更多的格式,可以自行添加。
最新文章
- Collection
- LIS(nlogn) POJ 3903 Stock Exchange
- libimobiledevice安装步骤
- UIKit和Core Graphics绘图(三)——绘制虚线,椭圆以及饼图
- spring.NET的依赖注入
- SSM
- RTMP开发记录 测试服务器搭建篇
- JS中有关对象的继承以及实例化、浅拷贝深拷贝的奥秘
- fastlane安装流程和fastlane match同步证书和PP文件方法
- CPU频率
- vue.js sha256加密
- 2018-2019-1 20189201 《LInux内核原理与分析》补漏_1125写
- 为什么要学习 Spring Boot?
- Python:import 与__import__()
- MySQL STR_TO_DATE函数
- ROS学习笔记(二) # ROS NodeHandles
- orm操作
- (待解决,效率低下)47. Permutations II C++回溯法
- 后台登陆功能的实现 SESSION
- 通过EditText的setTransformationMethod()隐藏或显示密码