HTML登录注册界面怎么制作?
2024-10-14 04:59:03
在没有学习CSS样式的前提下,是如何做一个简单的注册界面的。
一、表单标签(form)
首先我们先写一个<form></form>的标签,form标签属于表单标签,通常我们的登录注册界面都是有提交数据的,是和服务器交互用的,用户在提交信息后,给服务器,服务器再根据提交的信息保存,这个时候就需要form标签了。
form标签里面常见属性有两种:
action:这个是表单提交给某服务器的地址。
method:用什么方式提交。通常我们常见的是:get(得到、成为)和post这两种,区别就是用户在写信息时显示的是明文还是暗文。
Get:提交有长度限制,并且编码后的内容地址栏可见。(不安全,少用)
<form action="指向交给谁,网页地址" method="get"数据提交方式" />
//传递的值是有长度限制的。浏览器的地址栏里面可以看到。特殊时用。
Post:提交无长度限制,并且编码后内容不可见。
<form action="指向交给谁,网页地址" method="post"数据提交方式" />
//传递的值没有长度限制,浏览器的地址栏里面不可以看到。常用。
<form action="http://www.baidu.com" method="get">
</form>

二、文本输入
文本输入有几种公式:
//① 文本框公式
<input tyfe="text做文本框的" name="用户名" value="值"/>
//②密码框公式
<input tyfe="password" name="名字" value="值"/>
//密码框可以让用户输入的密码显示为黑点。
//③隐藏域公式
<input tyfe="hidden" name="名字" value="值"/>
//这个提交表单是可以提交的,但是用户是看不到的。
//④文本域公式(多行文本)
<textarea name="名字" cols="字符多少" rows="几行高"</textarse>
//非常大的区域,用户可以在里面写文章。
1、用户注册
先做一个用户注册界面,我们用文本框的方式进行编写:
<form action="http://www.baidu.com" method="get">
<table>
<tr>
<td>用户名:</td>
<td>
<!--<input type="text" name="userid" value="" placeholder="登录名"/>-->
<input type="text" name="user" value=""/>
</td>
</tr>
</table>
</form>
 因为只写了一条,整个表单的框还是看不出来的。
因为只写了一条,整个表单的框还是看不出来的。
2、密码框
<tr>
<td>密码:</td>
<td>
<input type="password" name="pw" value="" /> </td>

3、确认密码
和密码框是一样的。属于常用步骤。
三、选择框
1、单选框(性别选项)
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="man1" value="" />
<label for="man1">男</label>
<input type="radio" name="sex" id="man2" value="" />
<label for="man2">女</label>
</td>
</tr>


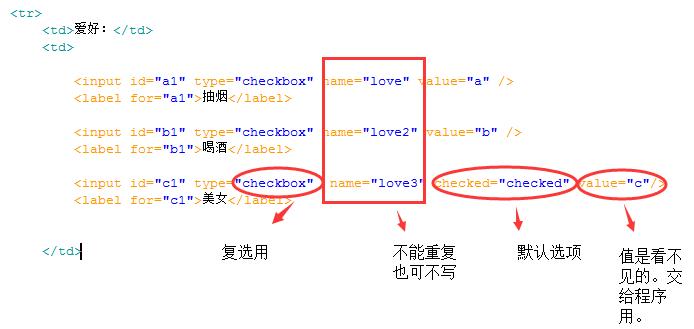
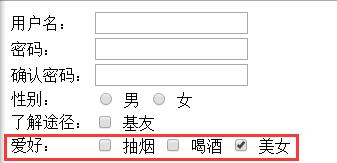
2、复选框
做一个类似于爱好类型的:
<tr>
<td>爱好:</td>
<td> <input id="a1" type="checkbox" name="love" value="a" />
<label for="a1">抽烟</label> <input id="b1" type="checkbox" name="love2" value="b" />
<label for="b1">喝酒</label> <input id="c1" type="checkbox" name="love3" checked="checked" value="c"/>
<label for="c1">美女</label> </td>


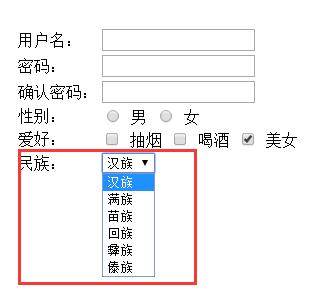
四、下拉列表框
下拉列表标签:<select></select>
<selet name="名字" size="等于1时为列表" multiple="multiple"多选的意思/>
民族为列:
<tr>
<td>民族:</td>
<td>
<select name="nation">
<option value="" selected>汉族</option>
<option value="">满族</option>
<option value="">苗族</option>
<option value="">回族</option>
<option value="">彝族</option>
<option value="">傣族</option>
</select>
</td>
</tr>


六、按钮
//1、普通按钮 <input type="button" name="按钮名字" value="值"/> //如果想让用户读不到,那么可以添加一下: <input type="button" name="按钮名字" disabled="disabled" value="值"/> //2、提示按钮 <input type="submit" name="按钮名字" valer="值"/> //如果想让用户读不到,那么可以添加一下: <input type="submit" name="按钮名字" disabled="disabled" value="值"/> //3、重置按钮 <input type="reset" name="按钮名字" valer="值"/> //如果想让用户读不到,那么可以添加一下: <input type="reset" name="按钮名字" disabled="disabled" value="值"/> //4、图片按钮 <input type="image" name="按钮名字" src="图片地址"/> //如果想让用户读不到,那么可以添加一下: <input type="image" name="按钮名字" disabled="disabled" src="图片地址">
注册按钮例:
<tr>
<td colspan="">
<input type="submit" value="注册" />
<input type="reset" value="重置" />
<input type="image" src="HTML/1.gif" /> </td>
</tr>


最新文章
- C-RAN 集中化、协作化、云化、绿色节能(4C)
- LINQ 的使用
- canvas 图片拖拽旋转之二——canvas状态保存(save和restore)
- Qt MainWindow结构
- JAVA判断各种类型数据是否为空
- 使用 HttpClient 和 HtmlParser 实现简易爬虫
- D FFF团的怒火
- POJ 1080 Human Gene Functions
- 基于Activiti的流程应用开发平台JSAAS-WF V5.3
- java线程锁
- java之静态属性和静态方法
- 2018-2019-2 网络对抗技术 20165323 Exp1 PC平台逆向破解
- 《两地书》--Kubernetes(K8s)基础知识(docker容器技术)
- phpstudy打开网页很慢如何处理
- 使用nohup后台执行ftp传输命令
- Ubuntu 18.04安装MongoDB 4.0
- CVE-2012-1876Microsoft Internet Explorer Col元素远程代码执行漏洞分析
- Web在线文件管理器(web os) KODExplorer
- CSocket类网络编程 MFC
- pta 习题集5-6 堆栈操作合法性