推荐15款最佳的响应式 Web 设计测试工具
响应式网页设计是根据设备的屏幕尺寸,平台和方向来开发的网页,是一种对最终用户的行为和环境作出反应的方法。响应式设计使用灵活的网格和布局,图像和智能使用 CSS 媒体查询的组合。当从它们在不同设备使用的时候,网站能够自动切换到容纳该特定分辨率,图像尺寸和脚本的能力。
在这篇文章中,我们想向大家介绍几个这样的工具,通过它来检测网站的响应式设计。尽情享受吧!
1. ProtoFluid 4

ProtoFluid simplifies the development of fluid layouts, adaptive CSS and responsive design. It builds precise, dynamic viewports in which to test your work. This allows you to quickly effect changes and demonstrate benefits to interested parties. It is free and lets you use other extensions like FireBug.
2. Viewport Resizer

Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page. The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.
3. Responsive.IS

Responsive.Is is developed by TypeCast another impressive responsive design testing tool, which you can use to test your responsive design. Just type in a URL, and it will automatically change its size depending on the device you choose.
4. Respondr

Respondr is a lightweight, pretty useful and handy tool that lets you test your websites on different devices. You need to enter the URL of the site/page that you want to test, and then select the device of your choice. You can select an iPhone, iPad, or desktop.
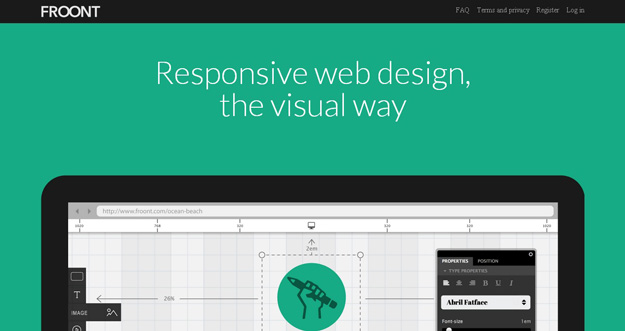
5. Froont

FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL,that makes it easy to test the designs on real devices right away.
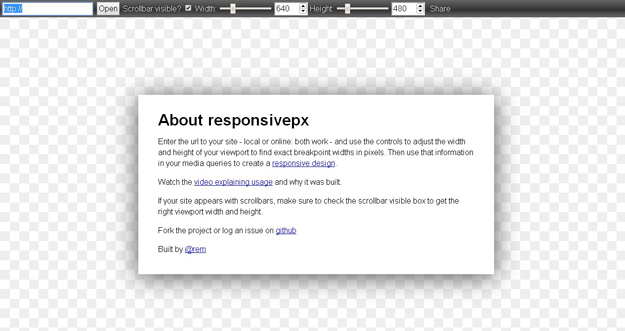
6. Responsivepx

With responsivepx you need to Enter the url to your site – local or online: both work – and use the controls to adjust the width and height of your viewport to find exact breakpoint widths in pixels. Then use that information in your media queries to create a responsive design.
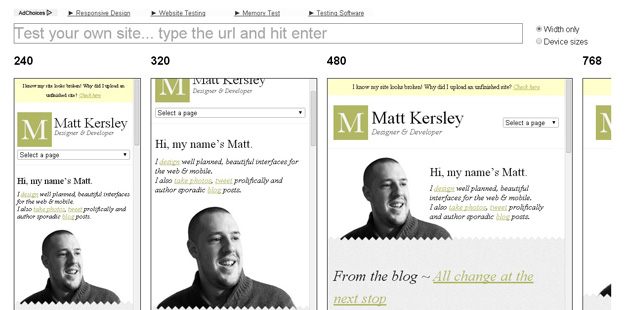
7. Responsive Web Design Testing Tool

Responsive Web Design Testing tool has been built to help with testing your responsive websites while you design and build them.
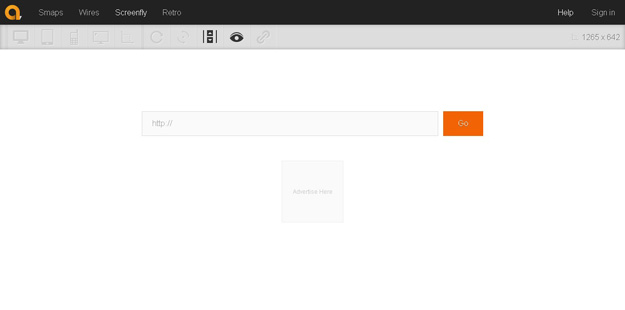
8. Screenfly

Screenfly lets you enter a URL to test, and then you choose phone, tablet, desktop, or TV. You can also enter a custom screensize, rotate the screen, and generate a URL to share with others for testing.
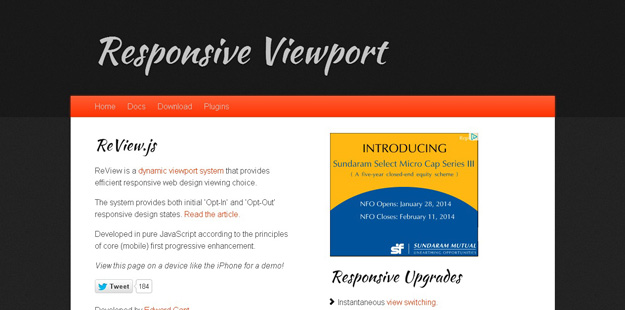
9. Review.js

ReView is a dynamic viewport system that provides efficient responsive web design viewing choice. Developed in pure JavaScript according to the principles of core (mobile) first progressive enhancement. The system provides both initial ‘Opt-In’ and ‘Opt-Out’ responsive design states.
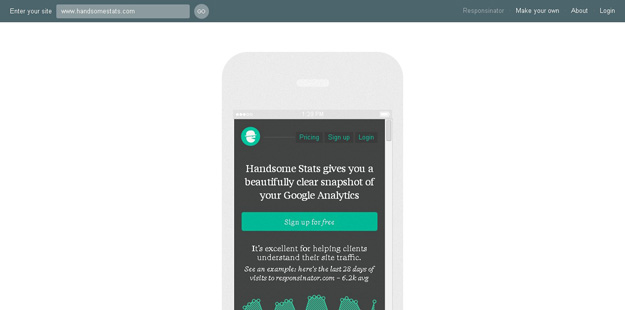
10. Responsinator

Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices Responsivator lets you test your web applications iphone and ipad, kindle and Android platform. It also shows your site both in portrait and landscape mode.
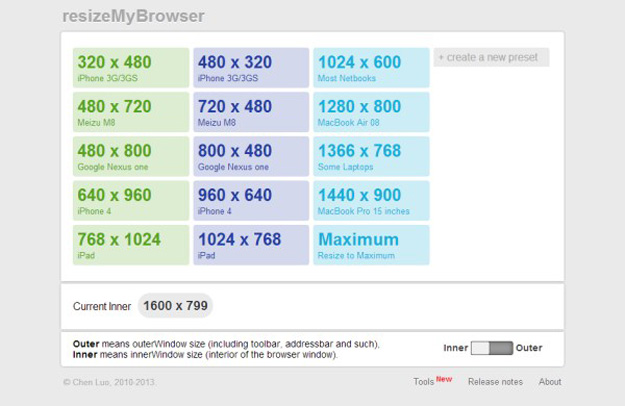
11. Resizemybrowser

resizeMyBrowser allows you to choose the dimensions of your browser for testing. You can choose between 15 different presets, or you can enter your own custom screen sizes.
12. Responsive Design Bookmarklet

It’s a simple responsive design testing tool, you need to drag the bookmarklet above your bookmarks bar and it will be applied in your browser. You can then choose to preview the current page on screen widths the size of tablets and smartphones.
13. Adobe Edge Inspect CC

Adobe Edge lets you preview and inspect web designs on devices.
14. I am mobile

I am mobile is another good responsive design testing tool that test your web sites on various viewports and also gives you some tips to make your websites more mobile friendly.
15. Retina Images

Retina Images serves different images based on the device being used by the viewer.
Once setup on your website (very simple!) all you have to do is create a high-res version of each image you would like optimized for retina screens and all the work is done for you. You don’t even need to change any img tags (providing they have a height or width).
本文链接:Best Responsive Web Design Testing Tools
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
最新文章
- mockito使用心得
- How to install flashplugin on ubuntu
- 那些不是秘密的微信earning方法
- Java 多线程-上课总结
- delphi 如何知道 Treeview,Listview 当前最上面显示的节点
- 修改.htaccess实现子目录绑定示例分享
- DateTime用法二
- 左侧高亮(js)
- java设计模式之——策略模式
- NGUI ScrollView动态加入和删除对象。
- Octave 命令积累
- XSS Challenges xss-quiz.int21h.jp
- Jenkins实现简单的CI功能
- web.xml 设置字符编码
- Photobucket不能用了怎么办?推荐10个在线图片储存服务!
- Maven依赖标红线,非jar包冲突问题
- TextBox限制输入字母、数字、退格键
- VMware Authorization Service不能启动 VMware虚拟机状态已挂起无法恢复解决方案
- ZH奶酪:【数据结构与算法】搜索之BFS
- ios常用的字符串NSString自动释放理解
热门文章
- Introduction of Open CASCADE Foundation Classes
- 深入理解PHP内核(五)变量及数据类型-变量的结构和类型
- s2sh框架搭建(辅助工具:MyEclipse)及解决一些遇到的问题
- 邻接表无向图(三)之 Java详解
- Spring学习总结(五)——Spring整合MyBatis(Maven+MySQL)一
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
- Spring Boot异常处理详解
- Office PPT保持提示无法保存Gill Sans 等非TrueType字体
- 在MVC中使用async和await的说明
- Emit学习(2) - IL - 对象的创建过程