MIUI选项框开关样式模拟
2024-10-14 04:52:04
有IOS的开关模拟,当然也有MIUI的开关模拟
看到设置选项里面的开关样式,突发奇想地来试试


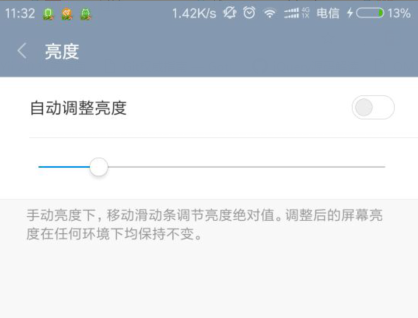
最终效果如图:

实现过程
1. 选项框checkbox
模拟开关当然需要一个选项框,这里用到了复选框checkbox
2. 理解开关的过程
点击开关按钮,则开启或关闭。原生的checkbox无法做到图示的效果,所以就需要额外的元素来表示图中的开关
而我们又要使用到checkbox的点击效果以及点击后是否选中(checked)的效果,所以checkbox不能隐藏,但可以用覆盖的方式
为了减少多余标签的使用,可以使用伪元素:before、:after ,标签结构为
<div class="switch-wrap">
<span><span class="switch-action">开启</span>WLAN</span>
<label class="switch">
<input type="checkbox" name="switch" id="switch">
</label>
</div>
3. 开关的实现
用:before伪元素作为开关背景层,用:after伪元素作为开关项(即那个小圆圈)
.switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
}
.switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
}
初始小圆圈在左侧,当开关状态为开启时,右移,并更新开启状态的背景色
.switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
}
以上就是关键的代码了,以下为完整的样式
<style>
.switch-wrap {
position: relative;
margin: 50px auto;
width: 120px;
height: 40px;
font: 14px/1.5 Arial, Sans-Serif;
} .switch,
.switch input,
.switch input:before {
width: 30px;
height: 14px;
} .switch input {
position: absolute;
right:;
} .switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
} .switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
} .switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
} </style>
完整CSS代码
4. 开关的测试
最后,可结合JS检测一下开关的状态变化
<script src="jquery.js"></script>
<script type="text/javascript">
$('#switch').change(function() {
$('.switch-action').text(this.checked ? '关闭' : '开启');
});
</script>
最新文章
- 如何进行安全测试-XSS篇
- 【emWin】例程八:绘制位图
- SpringMVC中定时器继承Task后无法对service注入问题
- iOS tabbar 自定义小红点 消息显示,定制边框、颜色、高宽
- Linux常用的日志分析命令与工具
- html+css源码之实现登录弹出框遮罩层效果
- RC2加密算法
- BW导航属性设置
- 向老项目JSP集成JSTL遇到的问题
- 关于Makefile.am中与Build相关的变量设置 AM_CPPFLAGS
- 设计模式之---模板方法template method的使用
- Kapit控件方法笔记
- vue2 前端搜索实现
- postgreSQL 玩转josnb (长期更新)
- Penettation testing with the bush Shell
- edu9E. Thief in a Shop
- ORB_SLAM2安装
- JS和CSS交互的方法
- HDFS-HA高可用 | Yarn-HA
- VMware虚拟机Mac OS X无法调整扩展硬盘大小的解决方案(转)
热门文章
- maven eclipse miss required library解决
- JSON编码格式提交表单数据详解
- JavaScript-求时间差
- Codeforces Round #384 (Div. 2) C. Vladik and fractions 构造题
- 好老板VS坏老板
- Web service standards: SOAP, REST, OData, and more
- 【转帖】ECLIPSE-JEE-LUNA-SR2官方汉化教程
- 关于在mac 配置eclipse c开发
- A cycle was detected in the build path of project
- Solve: Your project references the latest version of Entity Framework (for MySQL) in Visual Studio 2013