期待已久的2013年度最佳 jQuery 插件揭晓
让人期待已久的2013年度最佳 jQuery 插件揭晓了。在过去的一年里,有很多很多的 jQuery 插件发布出来,而这里文章列出的这些插件从提供的功能更角度来看是其中的佼佼者。相信这些优秀的 jQuery 插件能够帮助 Web 开发人员把一些惊艳的功能和效果轻松的应用到自己的项目中。
您可能感兴趣的相关文章
jQuery Scroll Path
这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。
使用示例:
$(".your-container-element").scrollPath({
drawPath: true,
wrapAround: true,
scrollBar: false
});

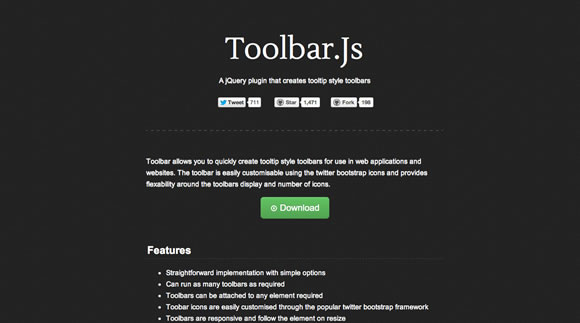
Toolbar.Js
Toolbar.js 是一款帮助你快速创建 Tooltip 风格工具栏的 jQuery 插件,可以用于网站或者 Web 应用。工具栏的风格可以使用 Twitter Bootstrap 的图标轻松定制,还提供了灵活的工具栏展示位置和图标数量配置。
主要特色:
- 简单的实现,简单的参数设置;
- 根据需要,可以运行尽可能多的工具栏;
- 工具栏可以连接到所需的任何元素;
- 工具栏的图标能够通过流行的 Twitter Bootstrap 框架定制;
- 工具栏能够响应元素的尺寸变化。

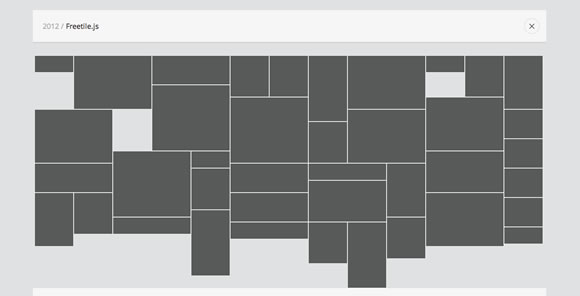
freetile.js
Freetile 这款 jQuery 插件,用于高效的组织网页内容为动态、响应式的布局。
使用示例:
$('#container').freetile({ animate: true, elementDelay: 30 });

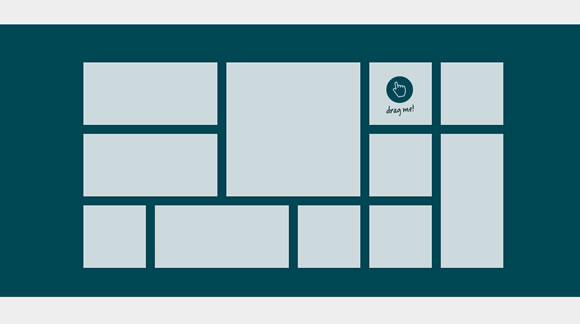
gridster.js
这款插件用于实现神话般的可拖放的多列网格布局,允许建立直观的跨越多个列的拖动布局元素。
使用示例:
$(function(){
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});

Fancy Input
这款 jQuery 插件不只是关注外观,同时在交互方面通过 CSS3 特性让文本输入域变得更有趣,更有吸引力。

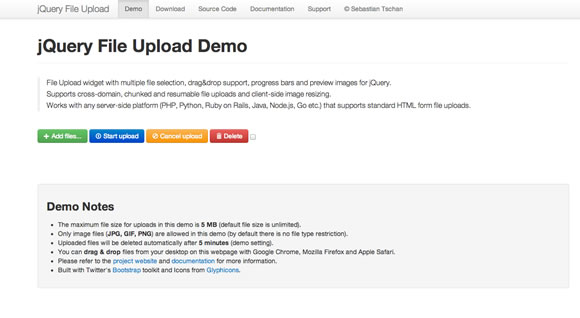
jQuery File Upload
这是最受欢迎的 jQuery 文件上传组件,支持批量上传,拖放上传,显示上传进度条以及校验功能。
支持预览图片、音频和视频,支持跨域上传和客户端图片缩放,支持的服务端平台有:PHP, Python, Ruby on Rails, Java, Node.js, Go 等等。
使用示例:
$(function () {
'use strict';
// Change this to the location of your server-side upload handler:
var url = window.location.hostname === 'blueimp.github.io' ?
'//jquery-file-upload.appspot.com/' : 'server/php/';
$('#fileupload').fileupload({
url: url,
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo('#files');
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .progress-bar').css(
'width',
progress + '%'
);
}
}).prop('disabled', !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : 'disabled');
});

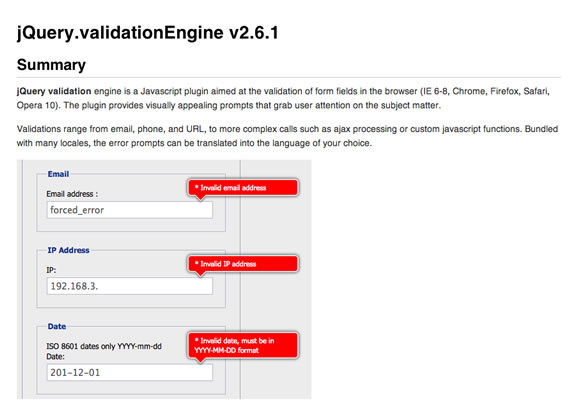
jQuery Validation Engine
这款插件的校验提示效果很漂亮,基于 CSS3 实现,可以参考一下。

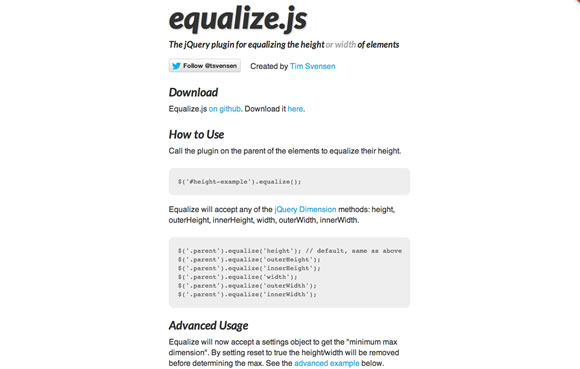
equalize.js
用于均衡元素的的高度或宽度的 jQuery 插件。这对于统一页面元素规格的布局非常有用。
均衡 id 为 width-example 的元素的宽度的使用实例:
$('#width-example').equalize('width');
均衡 class 为 parent 的元素的子段落的使用实例:
$('.parent').equalize({children: 'p'});

NProgress
NProgress.js 是纳米级的进度条插件。拥有逼真的的涓涓细流动画效果来告诉你的用户,某些事情正在发生。它的灵感来自于谷歌,YouTube,应用了,这款苗条的进度条是完美的,适用于 Turbolinks,Pjax 以及其他重 Ajax 的应用程序。

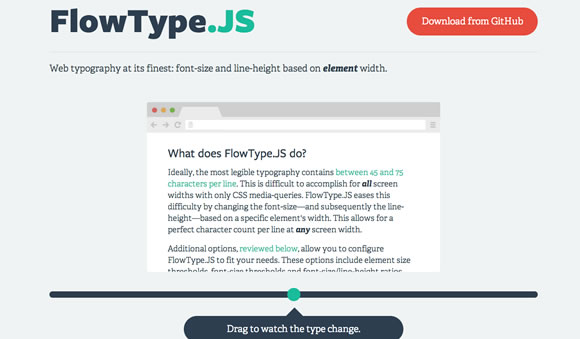
FlowType
在理想的情况下,最易读的版式包含每行的字符在45和75之间。所有的屏幕宽度只用 CSS 媒体查询是很难完成的。
FlowType.JS 简化了这一困难,基于 特定元素的宽度改变字体大小和随后的行高的,这使得在任何屏幕都有完美的排版。

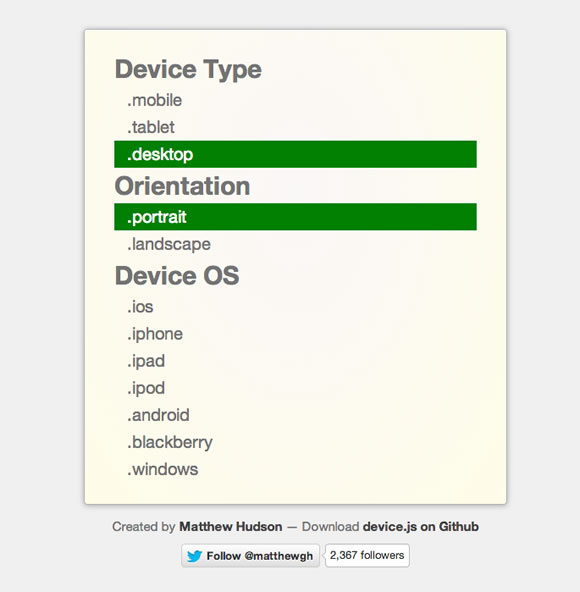
Device.js
Device.js 是一个很小的 JavaScript 库,它简化了编写和平台,操作系统或浏览器相关的条件 CSS 或 JavaScript 代码。

您可能感兴趣的相关文章
本文链接:期待已久的2013年度最佳 jQuery 插件揭晓
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
最新文章
- druid配置数据库连接使用密文密码
- AFNETWorking 不支持中文URL请求
- 3.实现一个名为Person的类和它的子类Employee,Employee有两个子类Faculty 和Staff。
- CString转换成char*
- WCF与ASMX Web服务差异比较[译]
- Eclipse 常用设置
- C#实现万年历(农历、节气、节日、星座、属相、生肖、闰年等)
- error when loading the sdk 发现了元素 d:skin 开头无效内容
- JS中String,Math常用函数
- Canvas保存图片保存到本地
- 敏捷开发 and 敏捷测试
- 处理鼠标响应事件(最简单控件 good)
- 采用 audio 和 embed 实现浏览器的兼容性页音频播放
- namenode和datanode 的namespaceID导致的问题
- 摆脱命令行,Ubuntu下配置Android开发环境
- 利用nginx 反向代理解决跨域问题
- 【环境部署】centos7安装mysql-5.7.19 group-replication
- 【PAT】B1052 卖个萌(20 分)
- web 项目手机页面不允许缩放
- 将eclipse上的web项目部署到Tomcat服务器上经验总结