Android自定义折线图
2024-10-19 08:49:30
老师布置了个作业:http://www.cnblogs.com/qingxu/p/5316897.html
作业中提到的 “玩了几天以后,大家发现了一些很有意思的现象,比如黄金点在逐渐地往下移动。”
而只是提到而已,如果不保留历史结果和不是比较明显的显示出来,大家也很难发现这个问题。于是我就想到了折线图,折线图所呈现的是
过往的黄金点的数值,我们可以根据折线图就很容易看出黄金点是否下移的问题。
对不起!我的方法比较笨,自己写了个用于绘制折线图的算法,当然如果你需要功能强大一点亦可以,诺!出门右转:
AChartEngine Android图表绘制引擎。
由于我需要实现的功能比较简单,一个Y轴用于呈现0到100的数值,用于记录黄金点的值,没有设置X轴(X轴一段代码的事,如果有需要用得的,自己加吧),
我所需要展现的就只是黄金点折线图,既是通过观察折线上的黄金点,就能分析走向,而且不用管黄金点的个数是多少都能把画布占满(浪费可耻)。
先看看布局XML代码吧:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back"
android:orientation="vertical" > <FrameLayout
android:id="@+id/V_text"
android:layout_width="315dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@drawable/shape"
/> </LinearLayout>
一个LinearLayout父容器加个FrameLayout的布局,这样便于根据不同尺寸的手机屏幕动态设置画布的大小;
LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text
.getLayoutParams(); // 取控件textView当前的布局参数
linearParams.height = (int) canasHeight;// 控件的高强制设成
linearParams.width = (int) canasWidth;
V_text.setLayoutParams(linearParams);
写一个继承自View的类Myview
绘制折线的所需的各个变量,我都封装在Myview类里,外界只需创建一个Myview类实例时传递(Context context, List numble)参数。
public class Myview extends View {
private float canasWidth; //画布宽
private float canasHeight;
private float XPoint; //定义原点
private float YPoint;
private int XScale; //间隔
private int YScale;
// private Float[] numble = {22F, 54.3F, 63F, 23F, 87F, 36F};
private List numble = new ArrayList();
public Myview(Context context, List numble) {
super(context);
this.numble = numble;
WindowManager wm = ((Activity) context).getWindowManager(); //获取屏幕长宽
int width = wm.getDefaultDisplay().getWidth();
int height = wm.getDefaultDisplay().getHeight();
canasWidth = (width * 9) / 10; //定义画布所占比例
canasHeight = height / 3;
XPoint = canasWidth / 14.0F; //定义原点
YPoint = canasHeight - 20;
XScale = (int) (canasWidth - 50) / (numble.size());
YScale = (int) ((canasHeight - 50) / 11);
LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text
.getLayoutParams(); // 取控件textView当前的布局参数
linearParams.height = (int) canasHeight;// 控件的高强制设成20
linearParams.width = (int) canasWidth;
V_text.setLayoutParams(linearParams);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(0xffff0000);
paint.setTextSize(40);
paint.setStrokeWidth(5);
paint.setAntiAlias(false);
Paint paint2 = new Paint();
paint2.setColor(0xff00ff00);
paint2.setTextSize(30);
Path path = new Path();
canvas.drawLine(XPoint, 30, XPoint, YPoint, paint);
Paint paint1 = new Paint(); // 文字画笔
paint1.setTextSize(65);
paint1.setColor(Color.YELLOW);
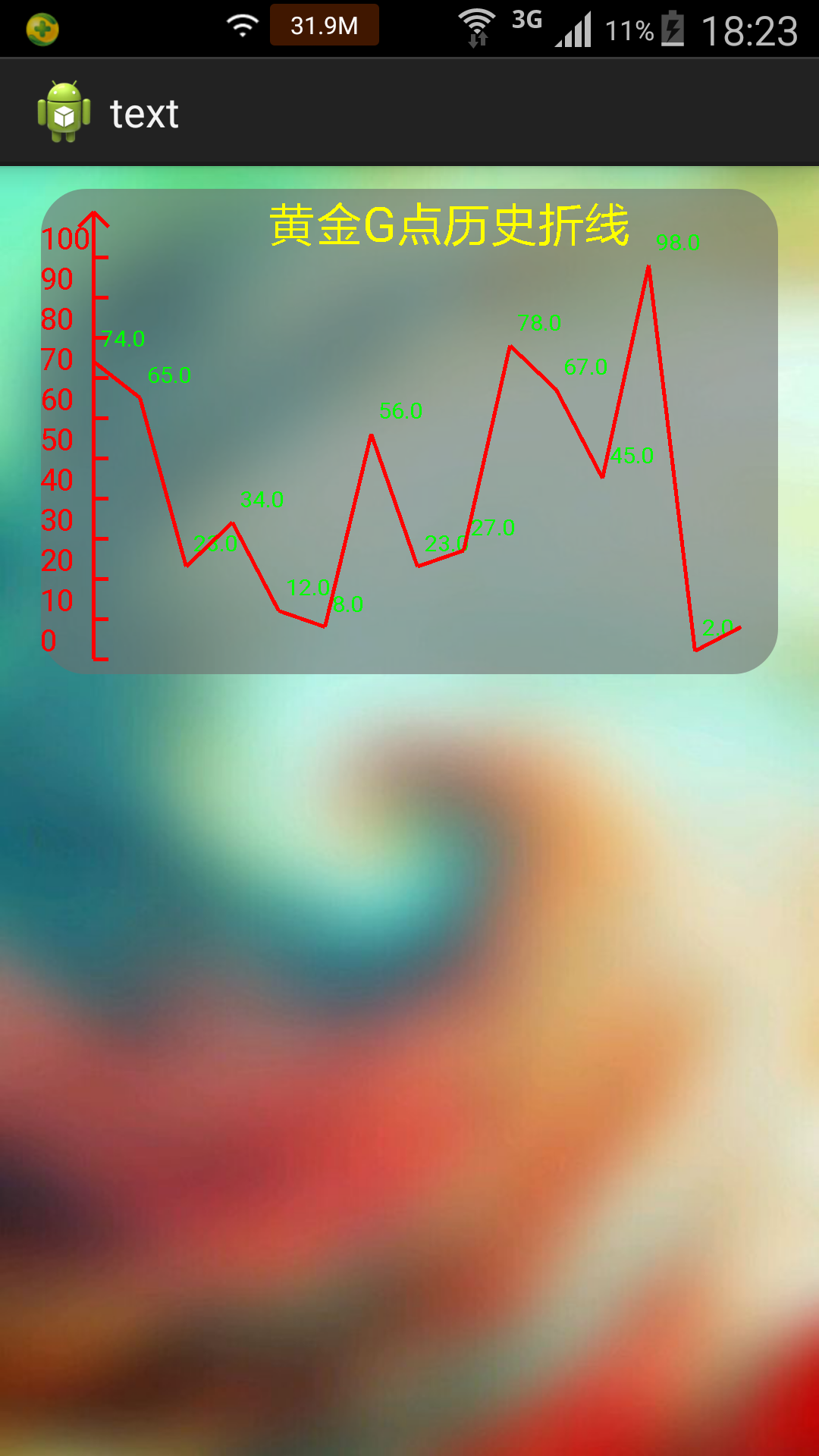
canvas.drawText("黄金G点历史折线", 300, 70, paint1);
for (int i = 0; i <= 10; i++) {
canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 20,
YPoint - i * YScale, paint); // Y刻度
canvas.drawText(i * 10 + "", XPoint - 70,
YPoint - i * YScale - 10, paint); // 文字
}
canvas.drawLine(XPoint, 30, XPoint + 20, 50, paint); // 绘制箭头
canvas.drawLine(XPoint, 30, XPoint - 20, 50, paint);
for (int j = 0; j < numble.size(); j++) { ////// 绘制折线
try {
float y0 = (Float) numble.get(j);
float y1 = (Float) numble.get(j + 1);
Log.i("y0", y0 + "");
Log.i("y1", y1 + "");
canvas.drawText(numble.get(j) + "",
XPoint + j * XScale + 10,
YPoint - (y0 / 10) * YScale - 20, paint2); // 文
canvas.drawLine(XPoint + j * XScale,
YPoint - (y0 / 10) * YScale,
XPoint + (j + 1) * XScale,
YPoint - (y1 / 10) * YScale, paint);
} catch (Exception e) {
}
}
}
}
在Activity中初始化
FrameLayout
与创建实例:
V_text = (FrameLayout) findViewById(R.id.V_text);
V_text.addView(new Myview(Txet.this, getdata()));
getdata()函数是用于获取数据,比如:
public List getdata() {
List numble = new ArrayList();
numble.add(74.0F);
numble.add(65.0F);
numble.add(23.0F);
numble.add(34.0F);
numble.add(12.0F);
numble.add(8.0F);
numble.add(56.0F);
numble.add(23.0F);
numble.add(27.0F);
numble.add(78.0F);
numble.add(67.0F);
numble.add(45.0F);
numble.add(98.0F);
numble.add(2.0F);
numble.add(8.0F);
return numble;
所绘制的折线图如下图所示:

最新文章
- C++ 用于大型程序的工具
- WPF之通过EventTrigger修改模板中元素的属性
- PAT-乙级-1028. 人口普查(20)
- ASP.NET WebAPI从入门
- P3
- java接口测试入门
- springboot动态多数据源
- python headers missing
- b/s程序真的很方便部署吗
- CS229 6.15 Neurons Networks Deep Belief Networks
- Android DevArt2:Android 5.0下 Dialog&AlertDialog 并不会影响Activity的生命周期
- CMS垃圾收集器与G1收集器
- Perl的变量及语境(一)
- 在MyBatis中查询数据、涉及多参数的数据访问操作、插入数据时获取数据自增长的id、关联表查询操作、动态SQL、关于配置MyBatis映射没有代码提示的解决方案
- Centos之关机和重启命令
- SQLServer判断指定列的默认值是否存在,并修改默认值
- 电脑的CPU可直接解读的数据机器码
- 简谈CSS 中的 em,rem,px,%
- document.documentElement和document.body区别介绍
- springboot @Value 类中读取配置文件 .properties null 原因和解决方案