如何换ionic里面的图标
(转自http://www.zcool.com.cn/article/ZMTM4NDQw.html)
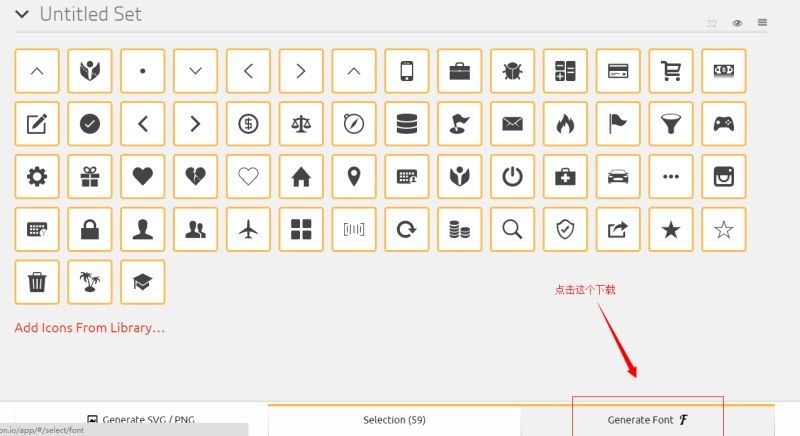
第一步,你把你的项目的SVG文件跟你自己做的图标的SVG文件都上到icomoon.io/app(上传方式上节已经讲过了,不会的翻下上节内容),会看到这么界面
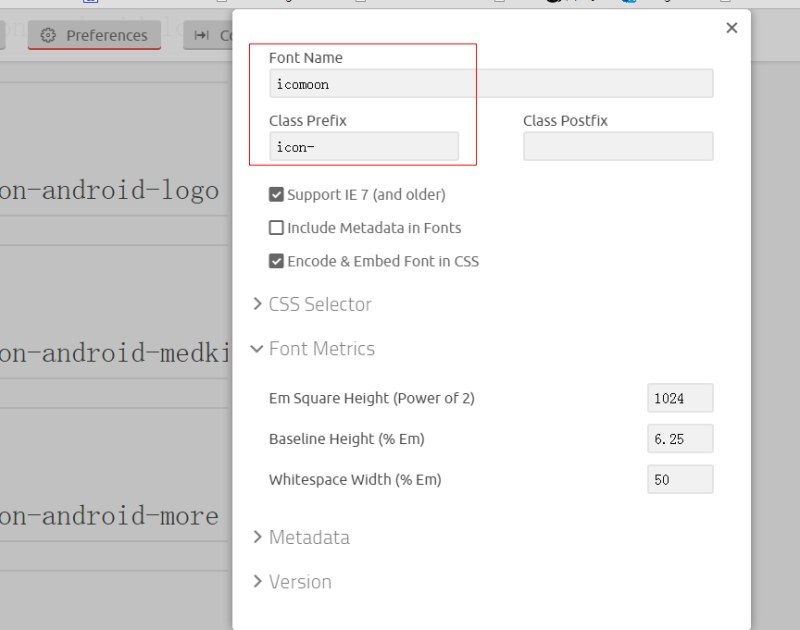
 第二步,点击下载后,出现这个页面,修改前缀,文件的名称
第二步,点击下载后,出现这个页面,修改前缀,文件的名称
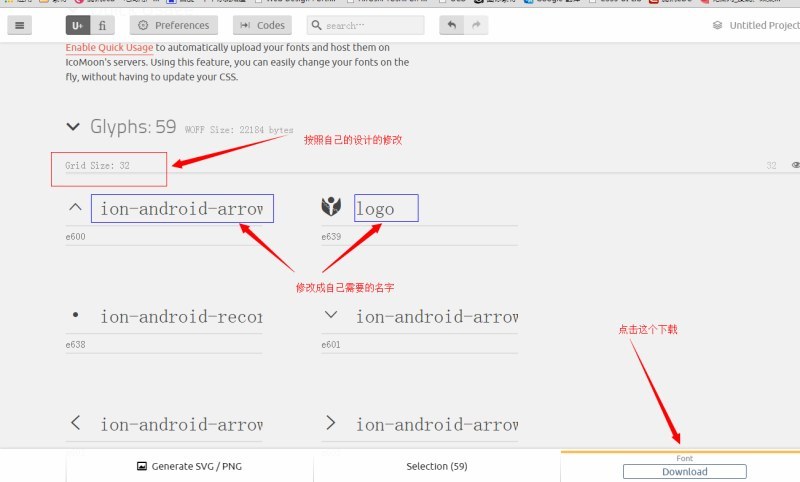
 第三步,修改每个图标的名称,size值然后点击下载
第三步,修改每个图标的名称,size值然后点击下载
 我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
我做的是安卓的APP所以修改的名字也是按照我自己的来的,你们也按照你们自己的来
第四步,下载下来的文件名字为icomoon压缩包,解压后应该是这样

第五步重点来了,要注意呀,在你的项目里面找到fonts,把你下载下来的fonts文件覆盖到这个里面记得名字要一致

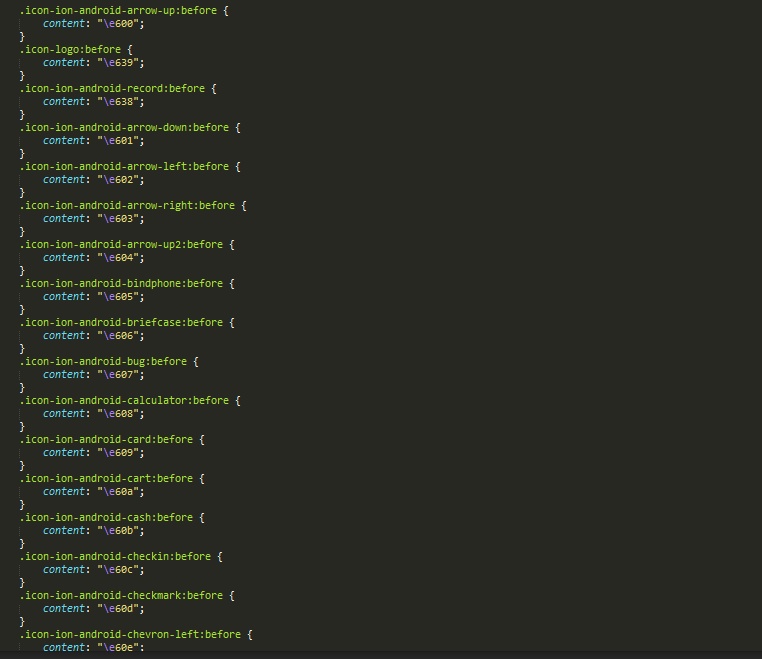
第六步打开您icomoon文件的style.css

第七步,看到这么个界面
 第八步,在你的项目里面找到ionic.css文件
第八步,在你的项目里面找到ionic.css文件

第九步,打开
 第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
第十步,修改eot文件名称,如果名称一致就不用修改了;切记把我红框里面的SRC得修改了;
 第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了
第十一步,把你生成的图标样式替换了原有的,有人问什么是图标的样式,看下面的图就知道了

第十一步,保存下就可以看到你自己的图标了,再往下,我不知道这些是干嘛用的,但是介于跟图标有关系,所以我们就接着换,跟我一起来,找到_ionicons-font.scss,

第十二步打开修改吧,相信您一定比我聪明

第十三步,找到这个_ionicons-icons.scss

第十四步,继续修改,发现什么规律了吗?这个就是咱们的图标命名,赶紧改吧

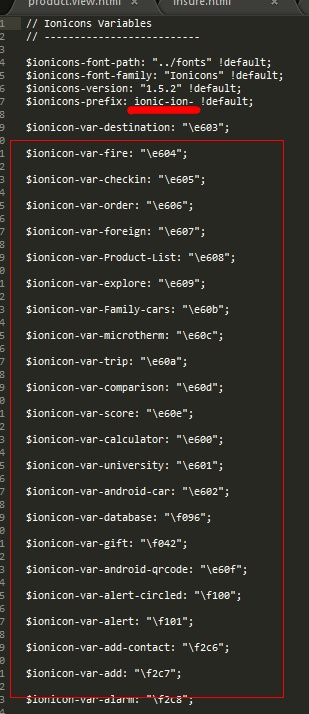
第十五步找到_ionicons-variables.scss

第十六步,就这么任性,继续修改,两个地方要修改,一个是前缀,如果跟第二步中写的前缀一样就不用修改了,另个修改的地方有点坑爹,$ionicon-var-android-car: "\e602";对照咱们下载的style里面的发现规律了吧,它这个是$ionicon-var-图标名字:图标样式;咱们的style是.前缀-图标名字{样式},好了赶紧改吧

最新文章
- 控件(弹出类): ToolTip, Popup, PopupMenu
- 父容器的flowover:hidden 必须配合父容器的宽高height width才能生效
- 【转】【异常处理】Incorrect string value: '\xF0\x90\x8D\x83...' for column... Emoji表情字符过滤的Java实现
- css学习(2)-- 常见的CSS属性和值
- Python:常用函数封装
- PHP中通过加号合并数组
- 【Spring学习笔记-1】Myeclipse下Spring环境搭建
- 【BZOJ】【2565】最长双回文串
- chrome输入框记住密码导致背景黄色的解决方案
- Java调用R(一)_Rserve
- BitmapFactory.decodeResource(res, id); 第一个参数跟第二个参数有什么关系?
- 004串重量 (keep it up)
- 【机器学习】RNN学习
- R︱高效数据操作——data.table包(实战心得、dplyr对比、key灵活用法、数据合并)
- .NET Core之微信支付之公众号、H5支付篇
- 《Tornado介绍》—— 读后总结
- Tomcat 启动时项目报错 org.springframework.beans.factory.BeanCreationException
- Python 爬虫入门(四)—— 验证码上篇(主要讲述验证码验证流程,不含破解验证码)
- luogu1110[ZJOI2007]报表统计
- Scala进阶之路-高级数据类型之数组的使用