HTML5属性运用
2024-08-23 15:58:38
HTML5
接触移动端,或专注于支持HTML5浏览器进行前端开发的工作者都不会陌生,这个已经普及很广,对于我专注于PC端开发的人来说,觉得陌生但又觉得很熟悉,大家都知道做PC前端开发为了兼容IE老版本浏览器,一直被限制在HTML5门外,真是憋屈!HTML5指定了一套新的HTML规范体系,相当于在原理的HTML结构中多加了些HTML标签,和一些新的处理机制(离线模式,地理位置,应用缓存,画布等。。。),总结一些HTML5有意思的属性,给自己积攒知识。
快捷键设置accesskey:
对于想在页面加一些快捷键效果的话,只要用此属性就可以达到效果,举例:拿input输入框为例,让input输入以快捷键的方式获得焦点
<input type="text" name="name" accesskey="n" /><br/>
很简单,只要在input标签加入一个accesskey属性,并设置里面的值最好为一个字节的值! 根据浏览器设置是用"Alt" + 设置的值进行快捷键操作的,但这里有区别,在IE和谷歌都是以“Alt” + 设置值,但是在火狐侧需要这样“Alt” + “Shift” +设置值,才能让对应
HTML标签获得焦点。
contenteditable:
用于设置其HTML标签在页面可以编辑,打个比方:原先的<P>标签在页面只展示内容,但不可以操作编辑,不能像<input>输入框那样,但有个这个属性之后,世界瞬间变的那么美好!
<p contenteditable="true">true为可编辑状态,false为不可编辑状态</p>
这样在页面就可以编辑p标签里面内容了,真爽。
dir:
此属性实现方式像css中的margin或left:'0px',right:'0px',让元素 居左居右
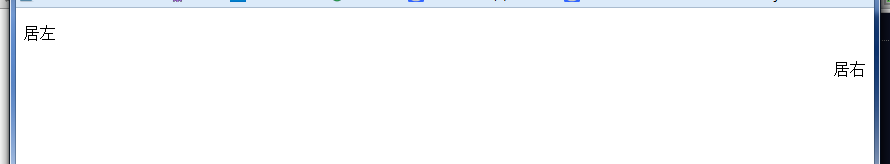
<p dir="ltr">居左</p>
<p dir="rtl">居右</p>
在页面展示效果如下:

设置属性ltr是居左 ,rtl是居右的意思。
最新文章
- linux 下压缩大批量文件
- 移动wap隐藏的坑
- Objective-C中的继承和多态
- iOS的一些面试题分析总结(1)
- [luogu2964][USACO09NOV][硬币的游戏A Coin Game] (博弈+动态规划)
- Ubuntu彻底删除MySQL然后重装MySQL
- linux mysql root密码重置
- 【语言基础】c++ 基本数据类型与字节数组(string,char [] )之间的转化方法
- HDU 2594 扩展kmp模板题
- list() and tuple()
- How to delete the icons of Win7 desktop shortcuts
- Python 3 学习笔记
- Javascript面对对象. 第五篇
- Android 一个改善的okHttp封装库
- linux备份文件脚本
- 获取sd卡空间大小和获取sd卡目录
- LeetCode算法题-Best Time to Buy and Sell Stock II
- tensorflow简单记录summary方法
- Lodop代码设置打印机等信息后 设置预览可重选
- [Robot Framework] Robot Framework怎么调试?